Understanding the key components of a landing page increases your chances of hitting your conversion goals on the first try.
Your landing page can have many elements. However, some crucial elements ensure that your content makes the initial impact and captures visitors’ attention. Ignoring or not polishing these key components of landing page can lead to high bounce rates and doubts about the quality of your services/product.
Wondering what key components push for the right results from your landing page? Here’s an article dedicated to just those elements.

Marketers create a landing page to get conversions and the most out of their PPC campaigns. Conversion doesn’t necessarily have to be related to sales; it can also be prospects signing up for the newsletter, downloading a lead magnet, booking a demo, or taking a free trial.
Landing pages are a great way to collect customer data and optimize the user experience. But if your key components of a landing page like a form doesn’t collect the correct information or is so long that it repels conversions, it can be a huge problem.
That’s why we’ll discuss the elements you must prioritize while creating a landing page.
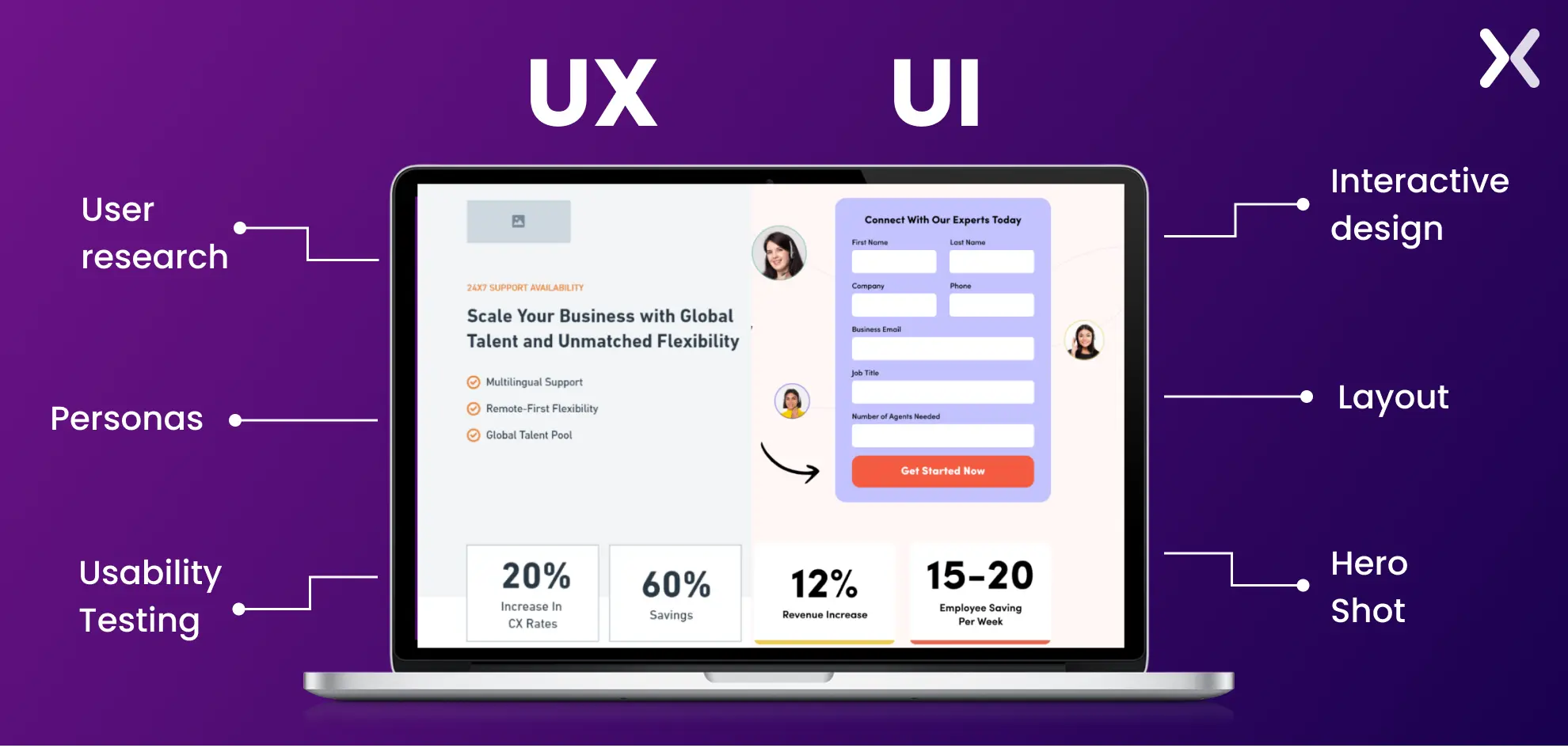
Before understanding the landing page’s key components, we must settle on a similar definition of user interface (UI) and user experience (UX).
UI refers to the visual elements like buttons, images, and layouts that users interact with, focusing on the look and feel of a page or product. UX is about a user’s overall experience while interacting with a product, emphasizing how easy and satisfying it is to achieve their goals.

In simple terms, UI is about design, while UX is about usability and the user’s journey. Thus, it becomes essential to design landing pages from both perspectives. We have broken down key components of a landing page into two lists based on UI and UX features, which will help you focus on each side effectively. They’ll help you allocate the right resources for creating effective landing pages—and if you’re hiring someone, you’ll know exactly what to expect from them.

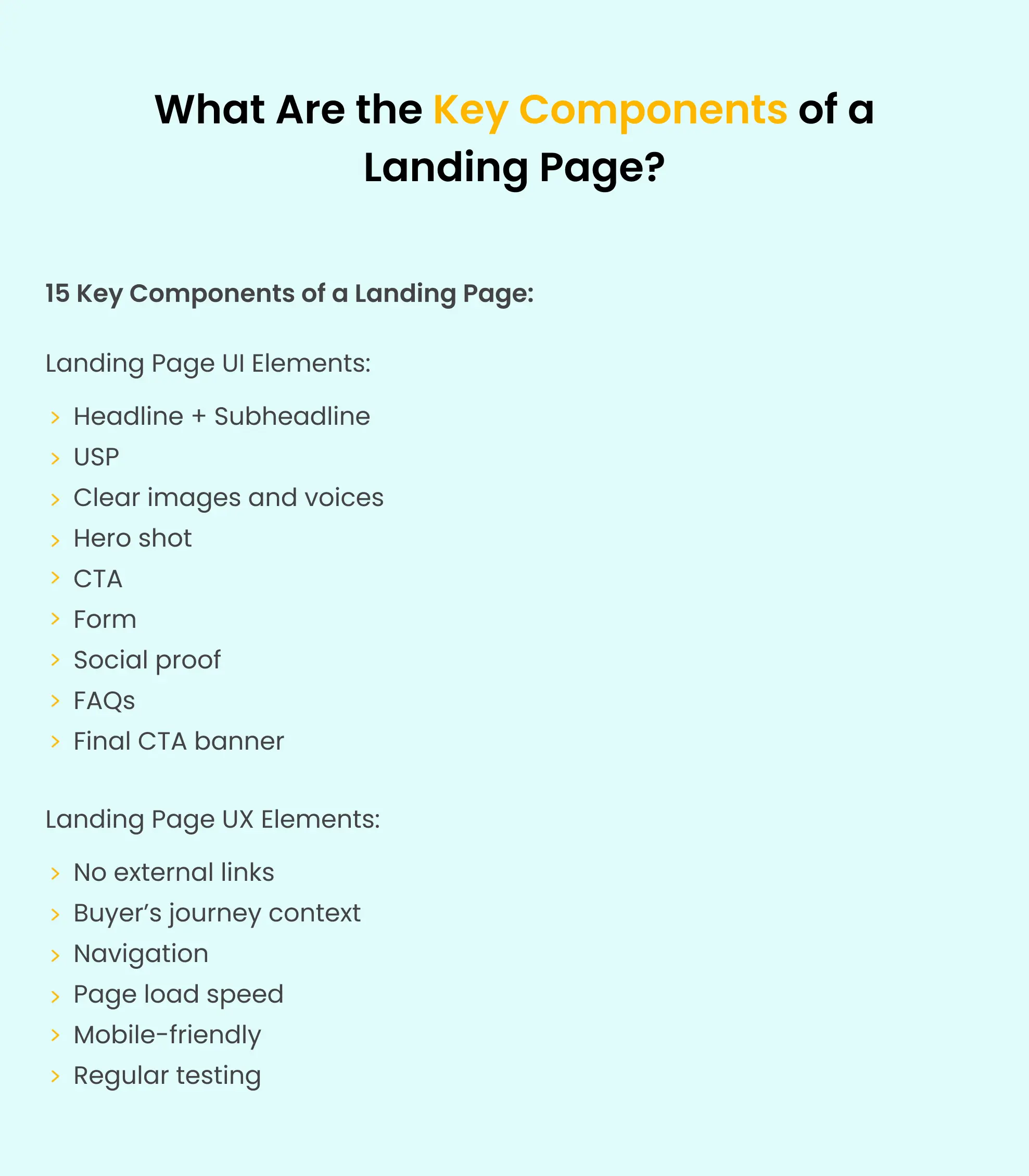
Let’s look at the landing page components that make up its UI:
The headline is one of the first key components of a landing page that a viewer notices. Hence, your landing page needs to have a persuading and eye-catching headline. It should cover all the key aspects that educate customers about the page and develop readers’ understanding, interest, and persuasion.
Here are some points that your headline should cover-
Get the visitor’s attention
Educate the visitor thoroughly about the product
Make it short and crisp for the customer
While we know you want your viewer to learn everything at once. However, it’s also essential to keep your headline short and crisp. You need a supporting headline for the main one to deliver all the necessary information. Your sub-headline should be supportive or secondary content for the primary heading of your page.
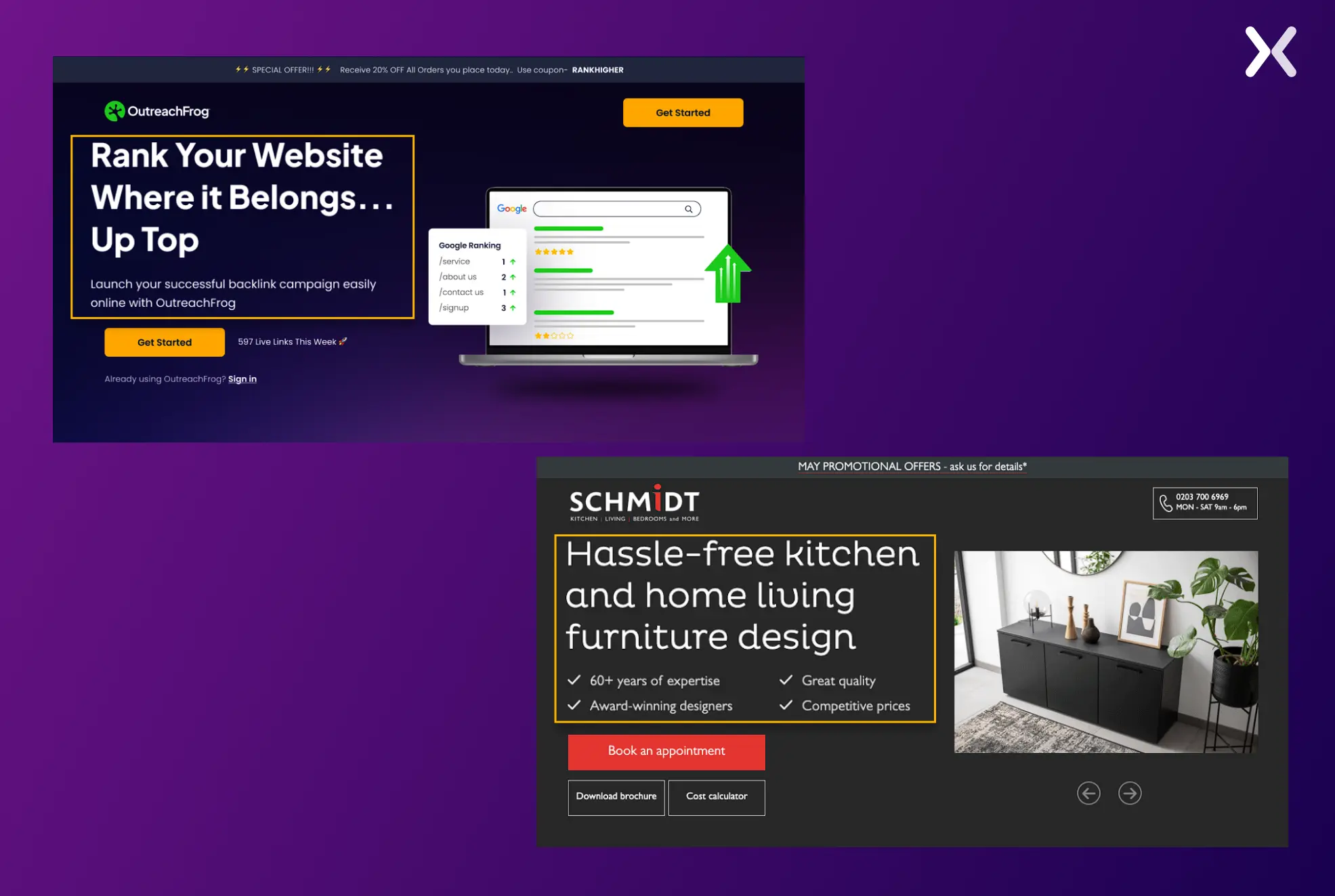
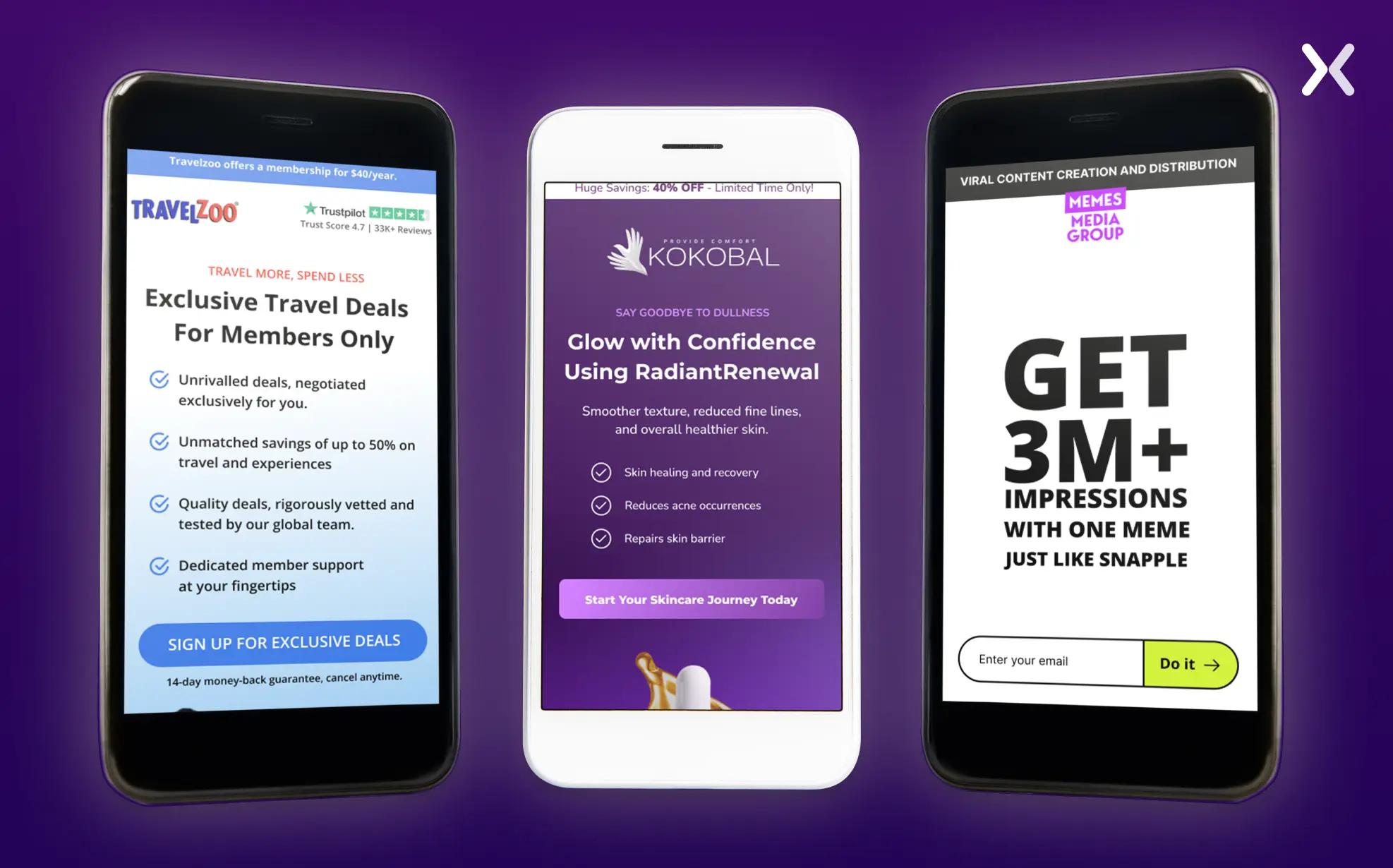
You can club your headline and subheadline together in many different ways. Two of the best ones have been shared below.

While the first landing page has a simple headline complemented by a small paragraph, the second uses bullets to make it easier for readers to go through the top of the page quickly.
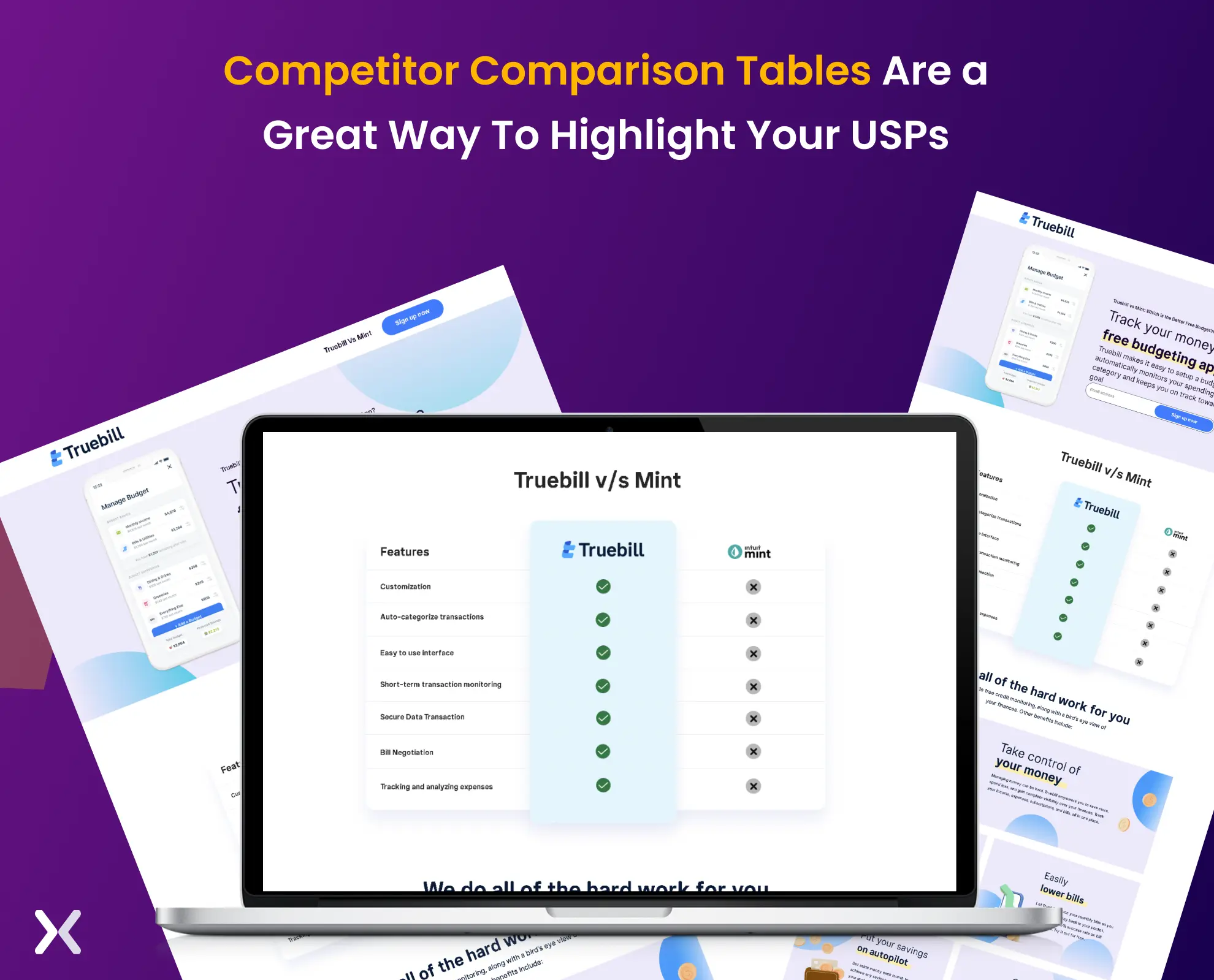
No matter what, your competitors can always copy your color, design, or language. However, if the landing page highlights the USP that sets you apart from your competitors, then viewers would prefer your landing page over others.
Your USP is one of the key components of a landing page that sets you apart, and it should be visible throughout the page to reinforce the message effectively. You can do this with visuals like videos and images, bullet points, or the most impactful comparison table.

Mark this point as necessary, as it is considered one of the critical key components of a landing page.

Customers will always understand it better when they can imagine themselves in a scenario where they are experiencing the product. That’s when an image or video plays an essential role. While text can help a customer understand the product/service, an image or video can give the visitor a more interactive experience.

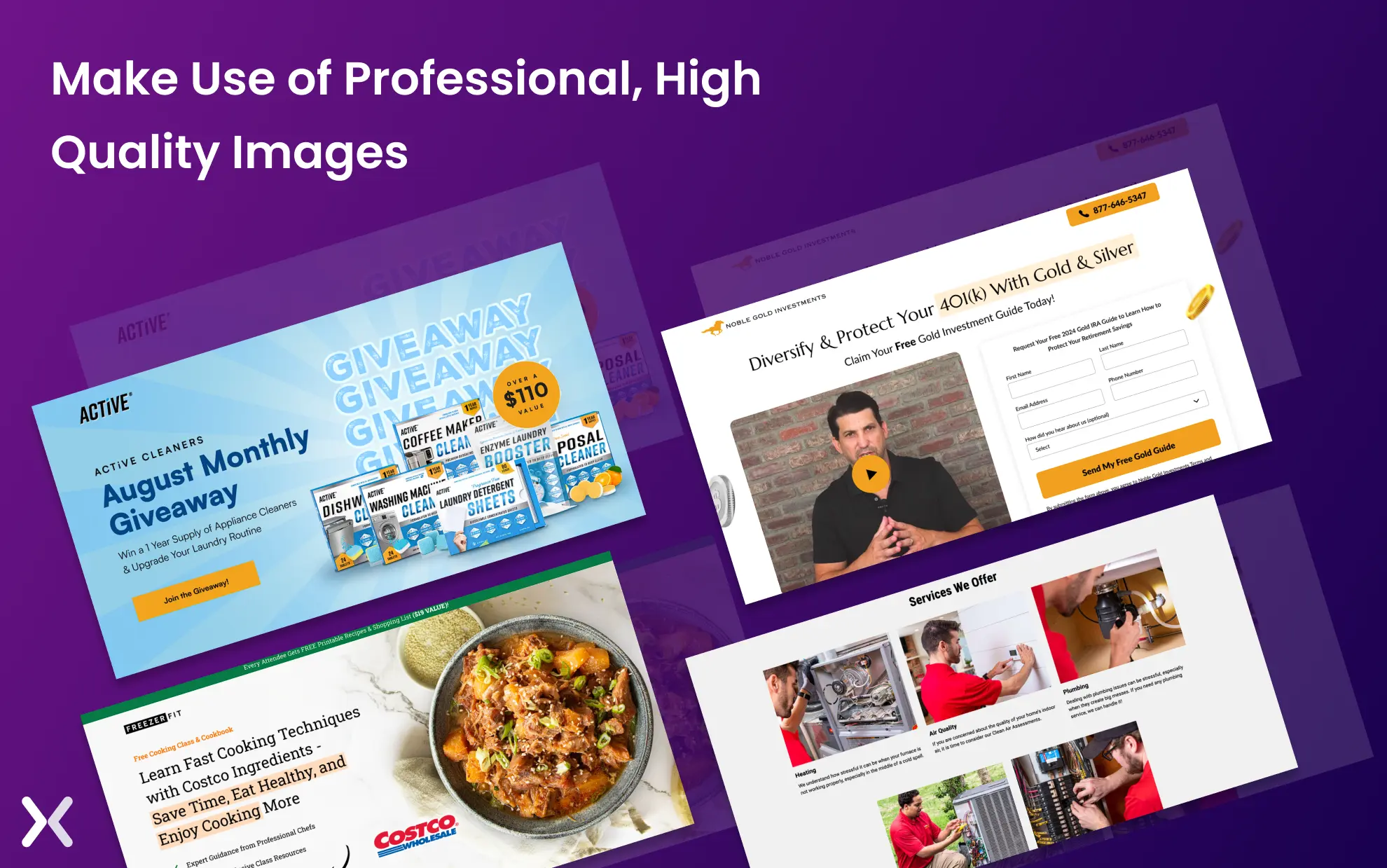
Ensure that your landing page offers straightforward navigation through images/videos. Add high-quality and appealing images. Sharing a low-quality or stock image can make a prospect disappear in seconds. Hence, try to add only natural and high-quality pictures and videos to the landing page.
The hero shot at the top fold of a landing page is vital for grabbing attention and setting the tone for the user experience. It needs a special mention, as it is the first thing visitors see on your page. The hero shot must instantly engage, convey the brand’s value proposition, and encourage action.

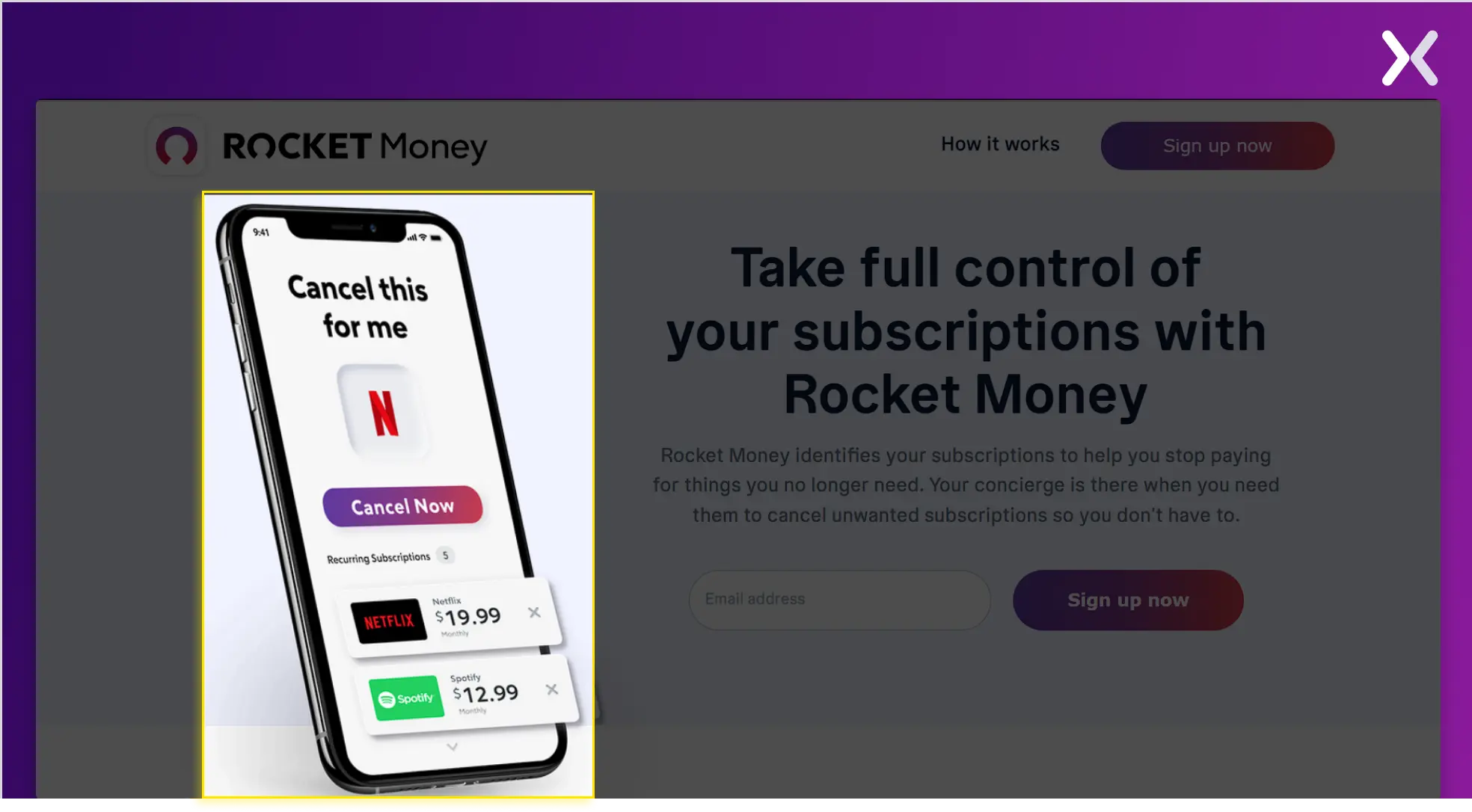
Whether you use an image, gif, or video on your top banner, it should appear in sync with the headline and subheadline of your landing page. For example, if you have a SaaS landing page, the hero shot should be of your product, just like Rocket Money did on their landing page.
Your ultimate goal in curating the landing page should be to get people to click on the call-to-action button, which is considered one of its essential elements.
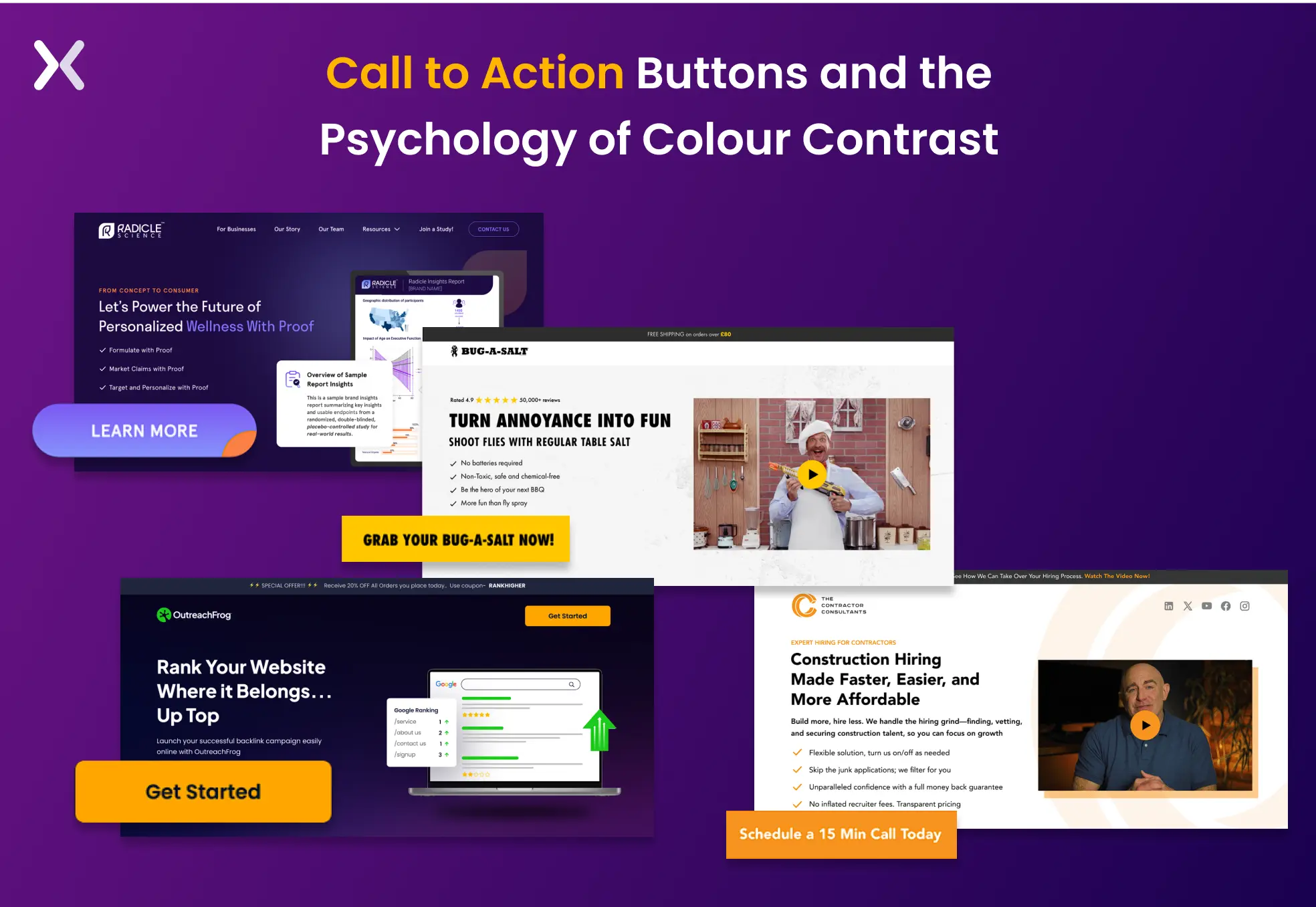
The design of the CTA button is crucial. Use a bold, contrasting color that stands out and grabs attention. Ensure the text is clear and action-oriented, with phrases like “Get Started” or “Sign Up Now” to prompt users to take the next step.

To maximize its effectiveness, ensure the CTA button is strategically placed in multiple page sections. This approach keeps the CTA visible as users scroll, increasing the likelihood of engagement.

"Tone matters in your CTA, and too many sites use generic terms. If your branding is playful, your CTA should sound playful in the same language your audience uses. Rather than using a simple 'Buy Now' CTA for a high-end cosmetics brand, for example, you could use a CTA like 'Indulge Yourself.' "
Placing the button in critical areas—such as within the hero shot, testimonials, and near product descriptions—ensures it’s always accessible when users are most likely to act.
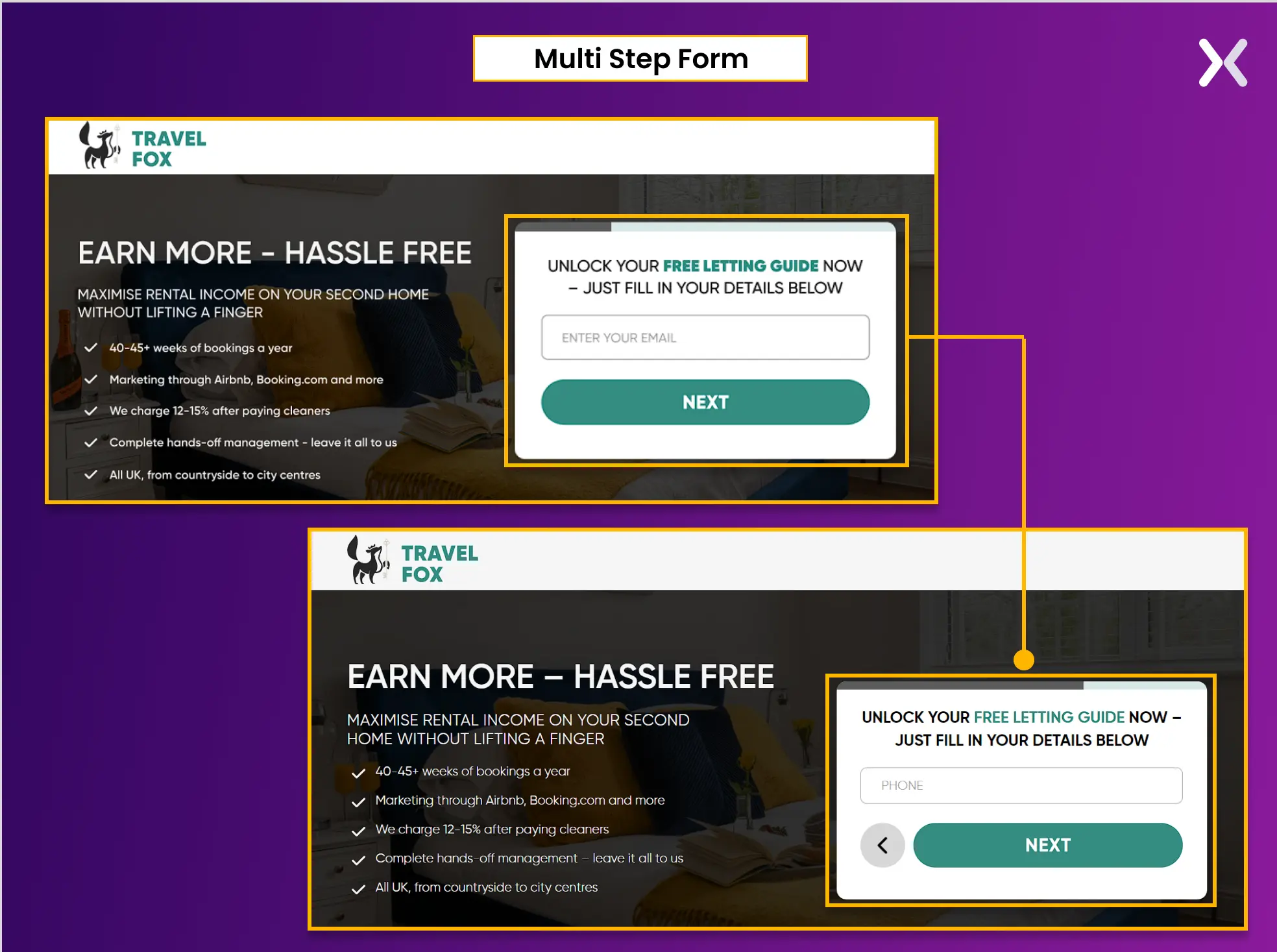
Landing page forms are essential for capturing visitor information but must be designed with the user in mind.
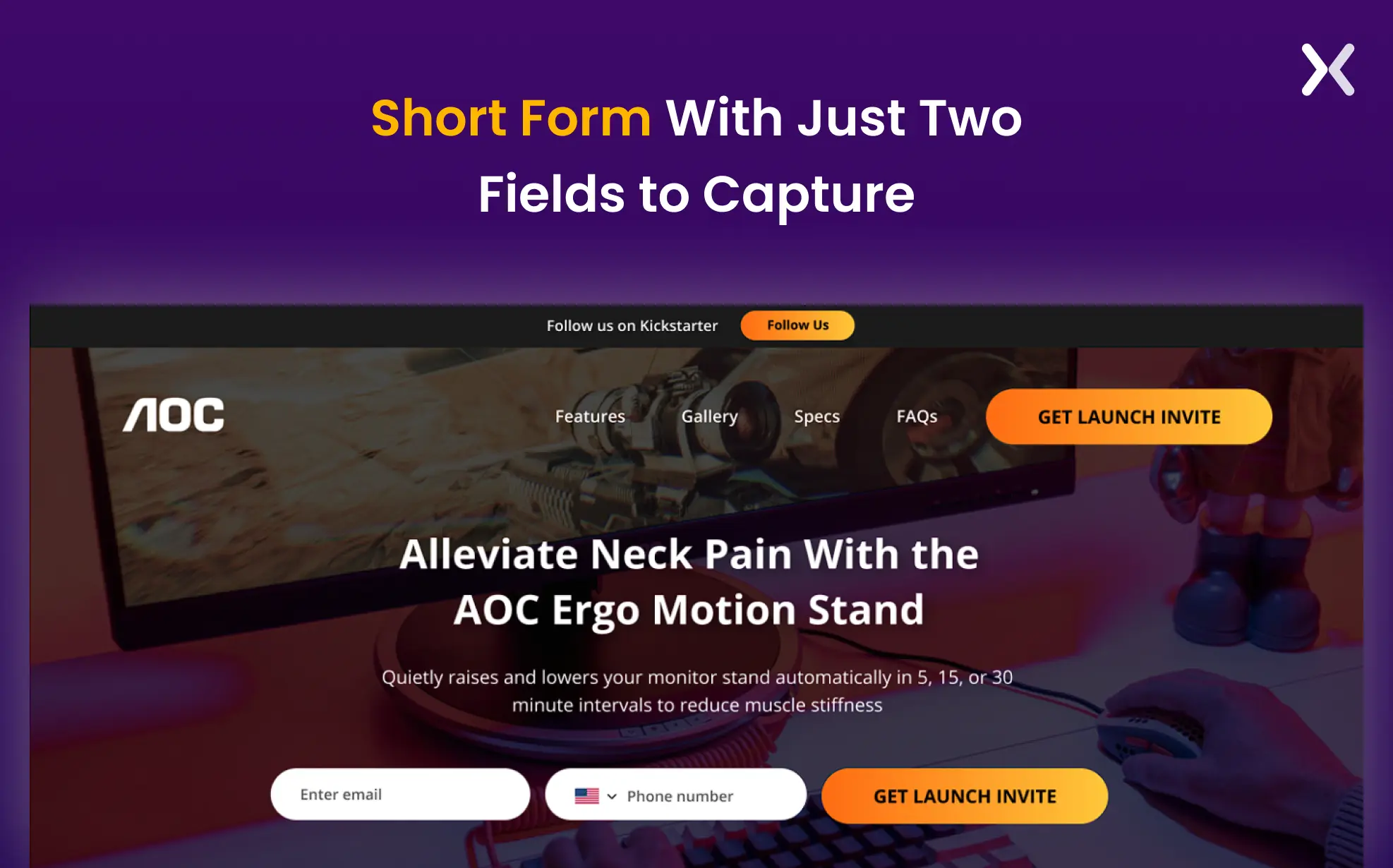
Keep forms short to avoid overwhelming prospects. If more information is necessary, consider using a multi-step form that breaks the process into smaller, manageable sections. Such an approach reduces friction and makes the form less daunting, increasing users’ likelihood of completing it.

To keep your landing page design clean and uncluttered, assign the form a specific spot at the top or bottom. Since forms can be lengthy, strategically placing them avoids clutter while making them accessible. You can use CTAs throughout the page that link directly to the form, guiding users to it seamlessly.

If you don’t want to put the form on your page, you can use click-through landing pages, where the CTA redirects to a page specially built for the form.
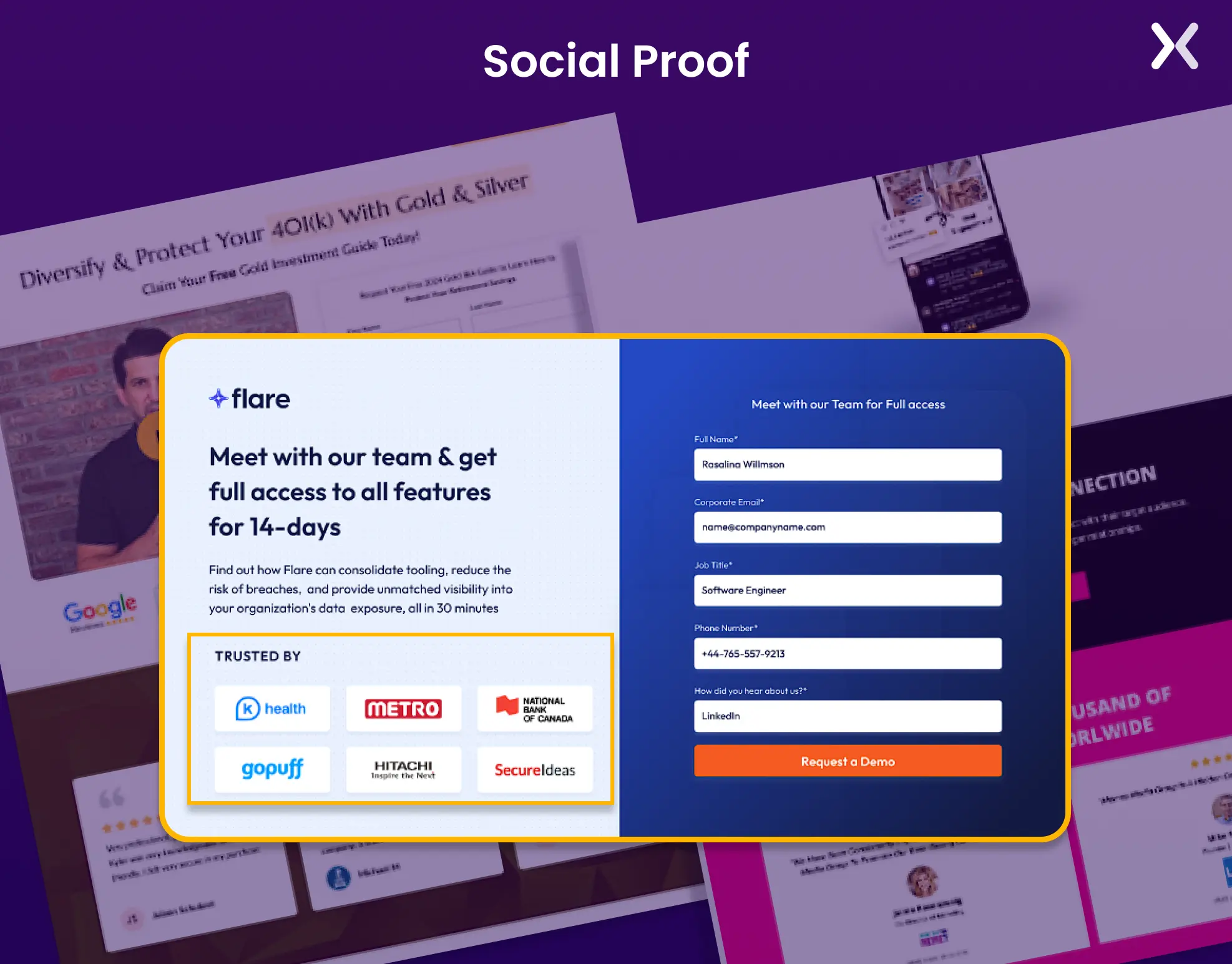
Social proof is essential for building trust and credibility with visitors. It reassures potential customers that your product or service is reliable and valued by others. To strengthen this trust, don’t just rely on testimonials—include trust badges, user-generated content, ratings from reputable sites like Clutch, and recently won awards. These diverse forms of social proof create a more comprehensive and convincing portrayal of your brand’s credibility.

Strategically utilizing social proof as one of the key components of a landing page can enhance its impact. Position it right after the CTA above the fold to address any last-minute hesitations or near the end of your forms to encourage completion. By spreading social proof across the page, you reinforce trust at crucial decision points, making visitors more likely to convert.
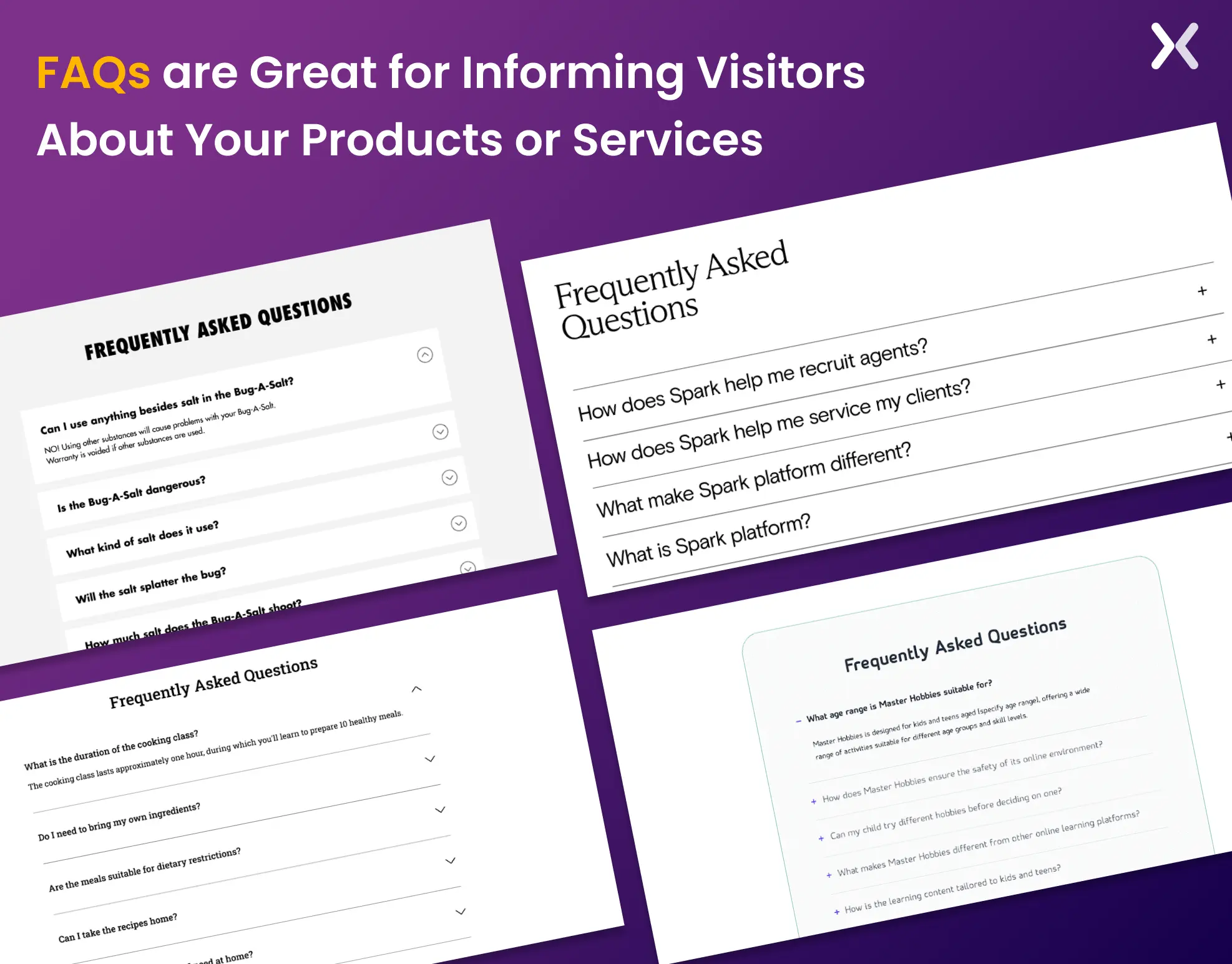
It’s essential to guide the customer through every step. We know you will include all the information on the landing page. However, ensure that you add a column for Frequently Asked Questions (FAQ) and share the common questions that have been frequently asked before about the product/service.

By sharing this, no aspect will be left for a customer to return with incomplete knowledge. Once the customer is done reading about the product/service in detail, you can add this column at the end of your page.
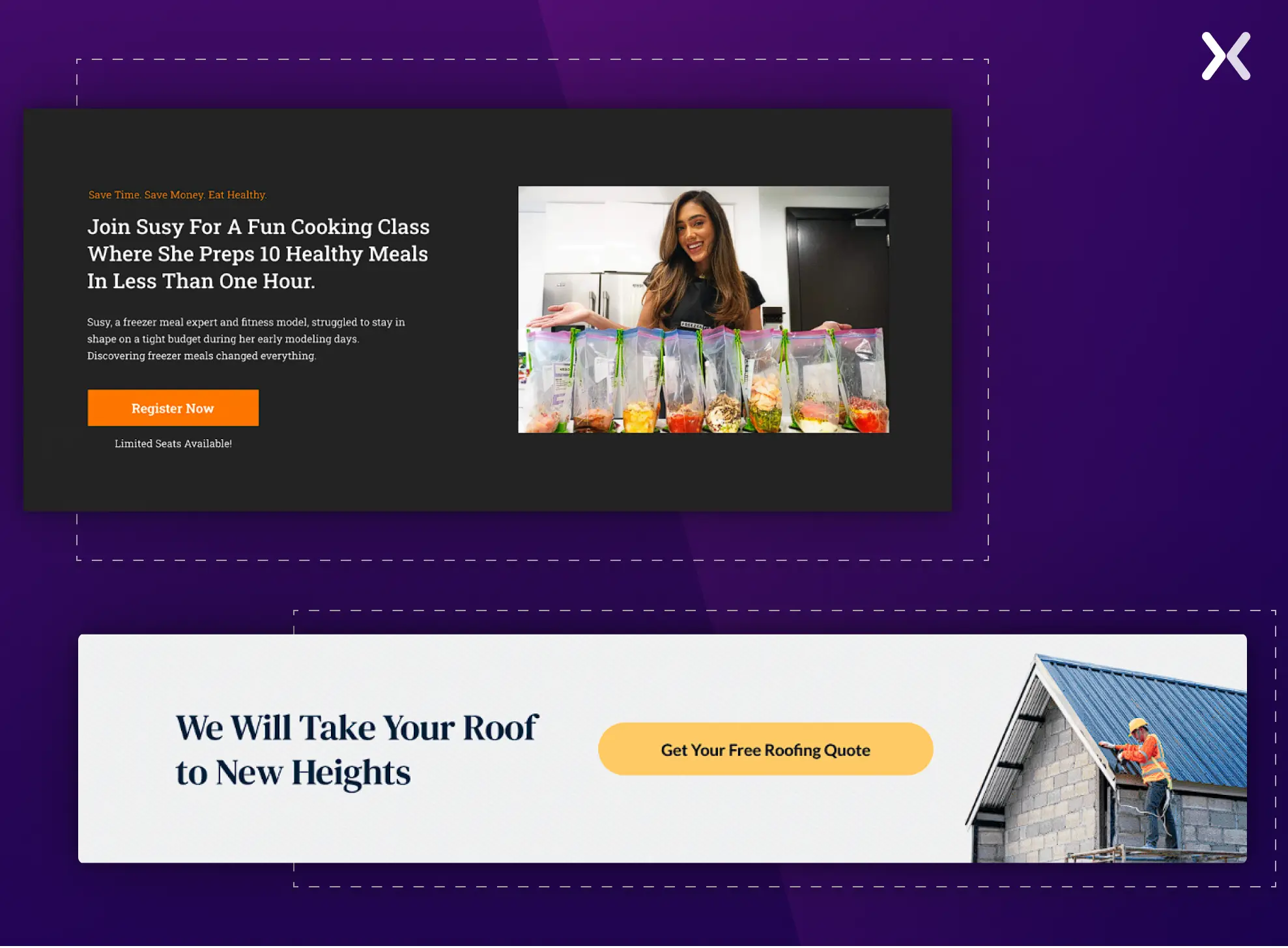
The final CTA banner is what you put at the end of your landing page instead of the footer. It is designed to reinforce your key message and prompt action one last time. With a compelling headline, a supportive subhead, and a solid final CTA, the banner is strategically placed to capture any remaining interest and encourage conversions.

Many landing pages use a final CTA banner instead of a traditional footer to keep the focus on driving action. This acts as one of the key components of a landing page, ensuring visitors are reminded of the core benefits and prompted to act before leaving the page.

"To determine the most effective information flow on a landing page, you must understand user intent and match it. A mismatch simply doesn't work."
Let’s look at key components of a landing page that make up its UX:
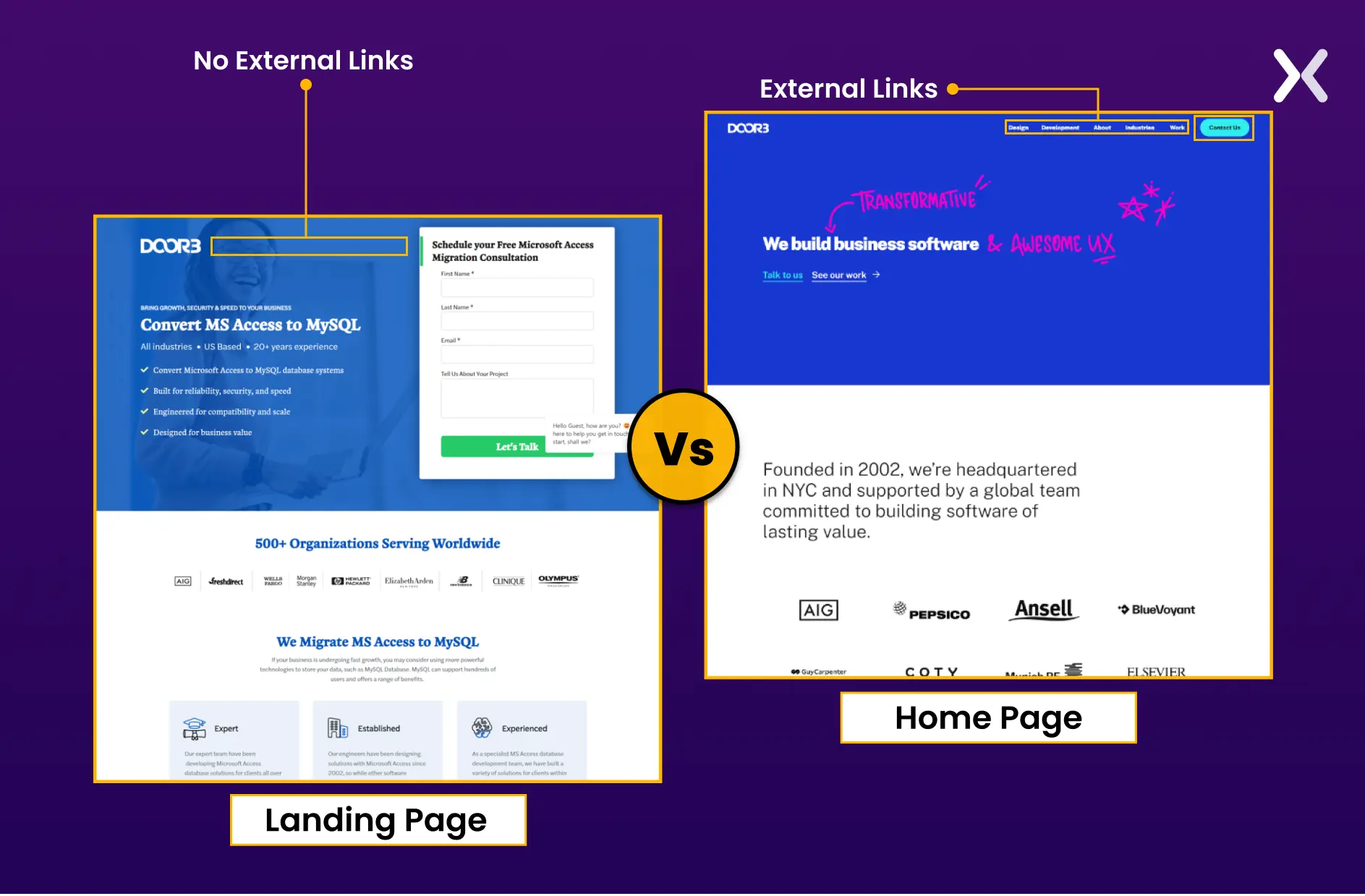
The primary objective of a landing page is to keep visitors hooked so that your message can be delivered effectively. External links can disrupt this flow, tempting visitors to leave the page and explore other parts of your brand. This is particularly problematic if they arrive via a PPC ad, as you’ve invested money to bring them to that specific page.

The last thing you want is for those paid clicks to lead to distractions rather than conversions. For this reason, it’s best to keep external links off your landing page, maintaining a focused and conversion-driven experience.
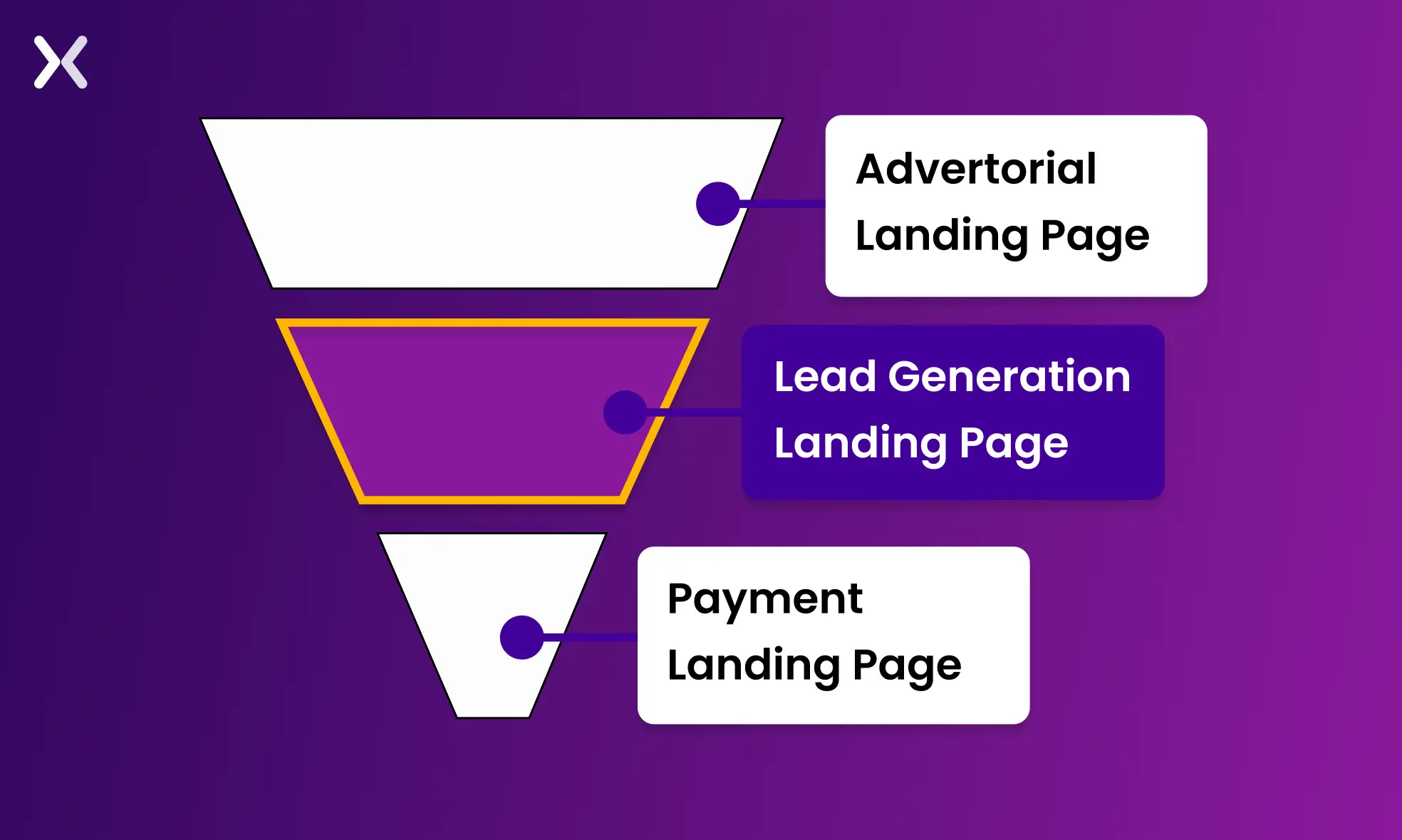
Understanding the buyer’s journey context is crucial when designing a landing page. It allows you to tailor your content and CTAs to match the visitor’s decision-making stage.
A successful landing page should align with the specific stage of the buyer’s journey—whether they are in the awareness, consideration, or decision phase. Doing so can deliver a more personalized experience that resonates with the visitor’s current needs and motivations.

For instance, if your landing page targets users in the awareness stage, focus on providing educational content and building trust. An advertorial landing page would work great at this stage. By aligning your landing page with the buyer’s journey context, you improve user experience and significantly increase the chances of conversion by meeting visitors exactly where they are in their purchasing process.

"I combine data-driven insights with relatable stories or testimonials to cater to both logical and emotional decision-makers. This dual approach will reach more people and achieve better engagement overall."
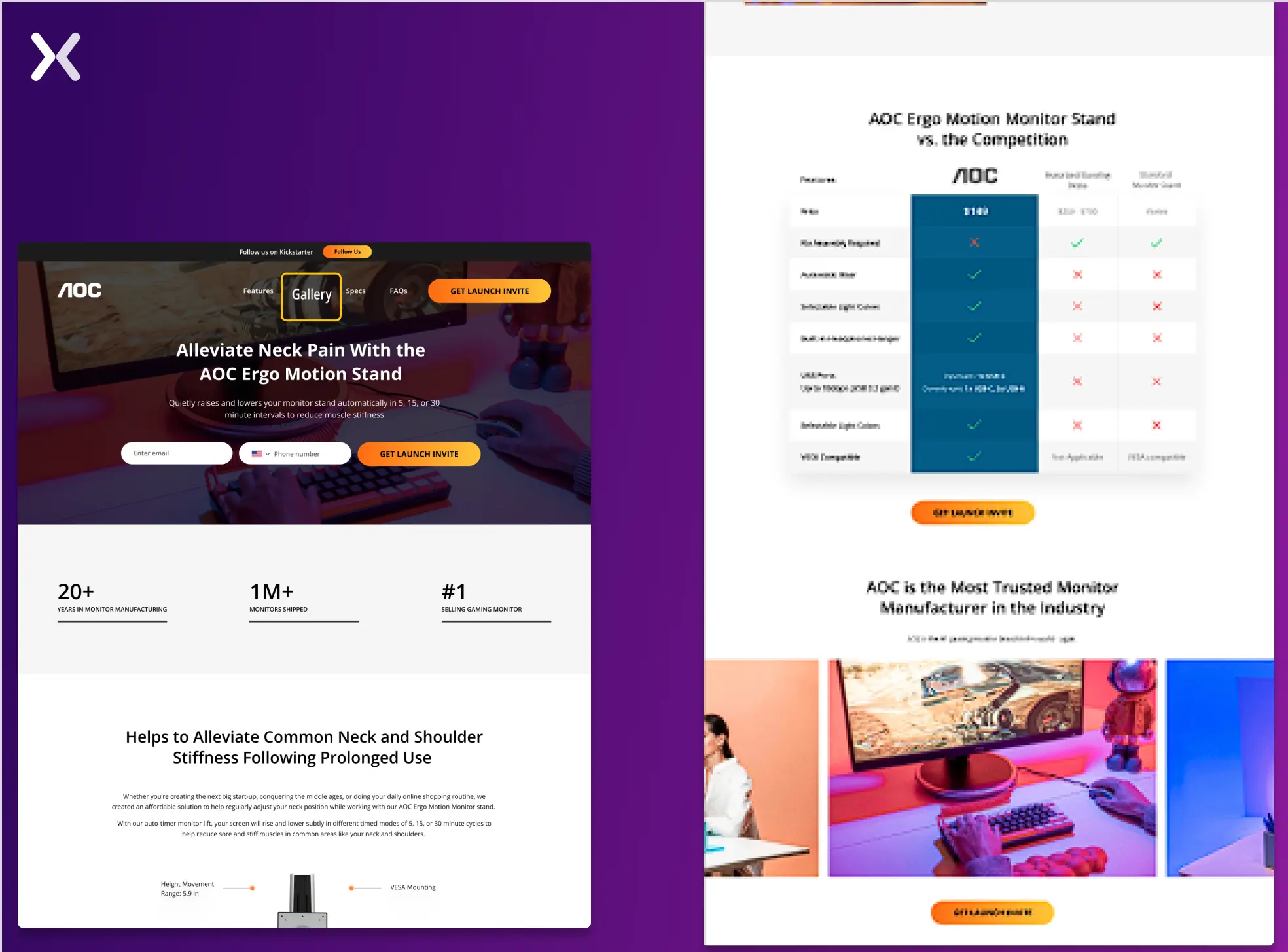
Considering the critical components of a landing page and ignoring the importance of navigation don’t go hand in hand. Your landing page must give visitors a crystal clear direction.
Landing page navigation serves a different purpose than traditional website navigation. Instead of linking to other pages, it allows users to jump to various sections within the same page.

It is helpful for long landing pages but unnecessary for shorter ones, where the content should naturally guide visitors from one section to the next. The design should provide clear cues to seamlessly direct users through the page without needing extensive navigation.
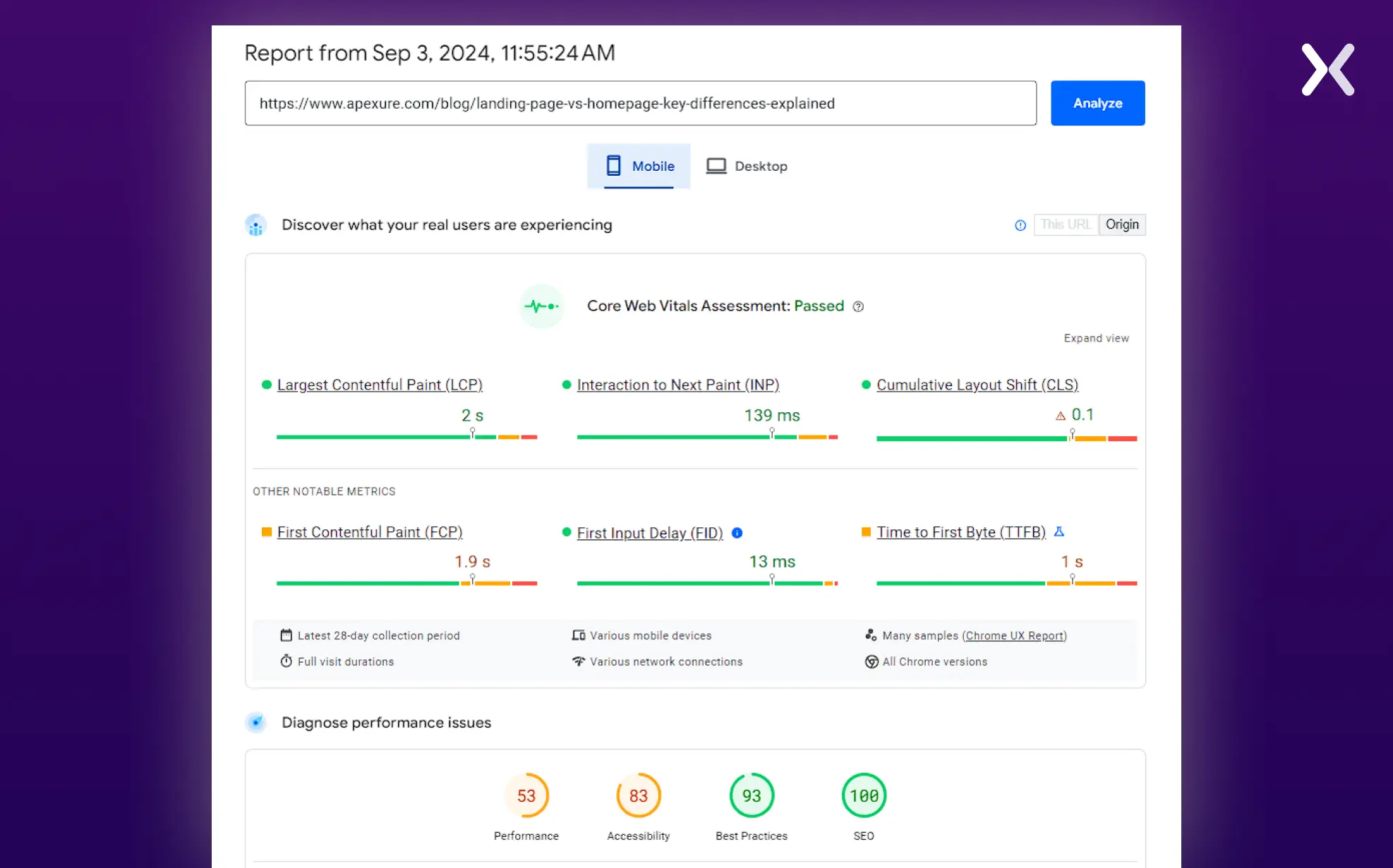
If your landing page takes too long to load, you risk losing potential customers before they even have a chance to engage with your content. Slow loading times can lead to higher bounce rates, reducing the effectiveness of your landing page and ultimately hurting your conversion goals.

To ensure your page load speed meets user expectations, optimize images, reduce unnecessary scripts, and leverage browser caching. A fast-loading page keeps visitors engaged and focused on your message, allowing them to navigate through the content smoothly and take the desired action.
By prioritizing page load speed, you enhance the user experience and increase the likelihood that visitors will stay on your page long enough to convert.
A mobile-friendly landing page adapts seamlessly to different screen sizes, providing an optimal viewing experience whether visitors are on a smartphone, tablet, or desktop. If your landing page isn’t mobile-optimized, you risk alienating a large audience segment, leading to lost conversion opportunities.
To make your landing page mobile-friendly, you need to focus on other key components of a landing page like responsive design, simplified navigation, and touch-friendly elements. The text should be easily readable without zooming, and buttons should be large enough to tap without frustration.

By prioritizing mobile usability, you ensure that all visitors, regardless of their device, have a smooth and engaging experience. It keeps users on the page longer and increases the chances that they’ll take the desired action, whether filling out a form, signing up, or making a purchase.
Once you align the landing page, it’s time to do the A/B testing and identify what works best for you. The testing can offer valuable analytics that can guide you in determining the changes and optimizing various key components of a landing page.
Ensure that your final landing page delivers what the customer is searching for. It will also help you get conversions and collect data easily.
A Landing Page is also considered a one-page website that includes all the necessary information for a customer. It’s an effective way to introduce your business to new customers, cater to new audiences for existing products, collect data for sales purposes, etc.
The primary key components of a landing page should include a clear call-to-action for customers, pertinent information, fast loading speed, and a premium appeal. A landing page needs to share the knowledge that the customer is looking for and doesn’t spend extra time looking out for the key objectives/goals of the page.

The main target of a landing page should be to solve a purpose or problem for the customers. This can be a basic query or helping them find a product they have been searching for a long time. Don’t forget to complete your landing page experience with a thank you page that perfectly wraps up the user journey.
Including all key components on a landing page ensures the success of your PPC campaign. Each element is crucial in creating an effective landing page, from an engaging CTA to optimal page speed. UI and UX considerations must work together to provide visitors with a seamless and satisfying experience.
When each of your key components of a landing page are thoughtfully integrated, they enhance user engagement and improve conversion rates. Ensuring that every aspect of the landing page aligns with your brand’s goals and user expectations maximizes the return on your PPC investment and drives meaningful results.
Did you know that Apexure has 100+ blog posts on landing pages? We have shared everything, from creation to testing, analysis to optimization. Check it out before you build your landing page.
Making a landing page on your own can be overwhelming. Get the help you need from our experts. Book a call, and one of our landing page experts will contact you soon.
Check out our landing page portfolio to discover conversion-friendly landing page elements that might be missing from your campaigns. Filter your industry and check which landing page design is trending.
Call-to-action buttons, USPs, page load speed, buyer’s journey context, and form are some essential elements of a landing page.

Related Articles:
Drive More Sales or Leads With Conversion Focused Websites and Landing Pages
Get Started
In today’s fast-paced digital world, having a responsive website is no longer just a nice-to-have, it’s essential. Whether...
As artificial intelligence continues to evolve, businesses are finding innovative ways to enhance their marketing efforts. One of...
Get quality posts covering insights into Conversion Rate Optimisation, Landing Pages and great design