A generic landing page call to action is stopping you from getting conversions.
A landing page is indeed made up of many elements. But the one that finally gets visitors to convert is the call to action button. Instead of treating landing page CTA buttons as one-dimensional components, marketers must understand the various aspects that go into optimizing them for conversions.
Be it the CTA’s placement, color, text, or size, everything needs to be taken care of if you want your campaign to not only have traction but conversion as well.
To assist you with this crucial component, we’ll outline the 15 landing page CTA best practices to get better results. But first, let’s understand it in more detail.

A call-to-action (CTA) button is a clickable element on your landing page or website that directs visitors to take an action. The action can be either to go to another page, sign up for a free trial, or make a purchase. Depending on the goal and design of your web page, the call to action button changes.


Call to action buttons are your most important tool for encouraging prospects to perform a certain action that inches them closer to conversion, which is the ultimate goal of marketing. It is the quickest way for visitors to become potential customers.
Although it may be tempting to focus all your efforts on designing the ideal product. But even the most ground-breaking item won’t sell itself, so the right marketing is also what you’ll need. When it comes to digital advertising, a call to action is the single most significant component of conversion-focused marketing campaigns, which is crucial for generating revenue.
A landing page focuses on a single call to action, no matter whether it is a long or a short landing page. Once the marketing campaign’s goal is finalized, it is easier to come up with the CTAs that will fit well with it.
Though you might see landing pages having multiple call-to-action buttons, most of them will be urging the visitors to perform the same action.
Although a call to action button will vary from business to business but depending on the goals of the marketing campaign; some general guidelines can be applied to all.
Let’s start now!
You know what you’re offering. You’ve built up an image in your visitors’ minds of what they can expect if they click on your CTA, but it’s only worthwhile if you match the intent of the CTA with the intent of the landing page. Remember, the right call to action button will convert.
Keeping your end goal and target audience in mind is one of the best ways to keep the intent consistent throughout. If you offer a “free trial” to a user unfamiliar with your products, it is crucial to provide ample information about the services on the landing page to generate curiosity.
Before you choose the final call to action button, consider where your audience is in the marketing funnel and the purpose of your landing page.

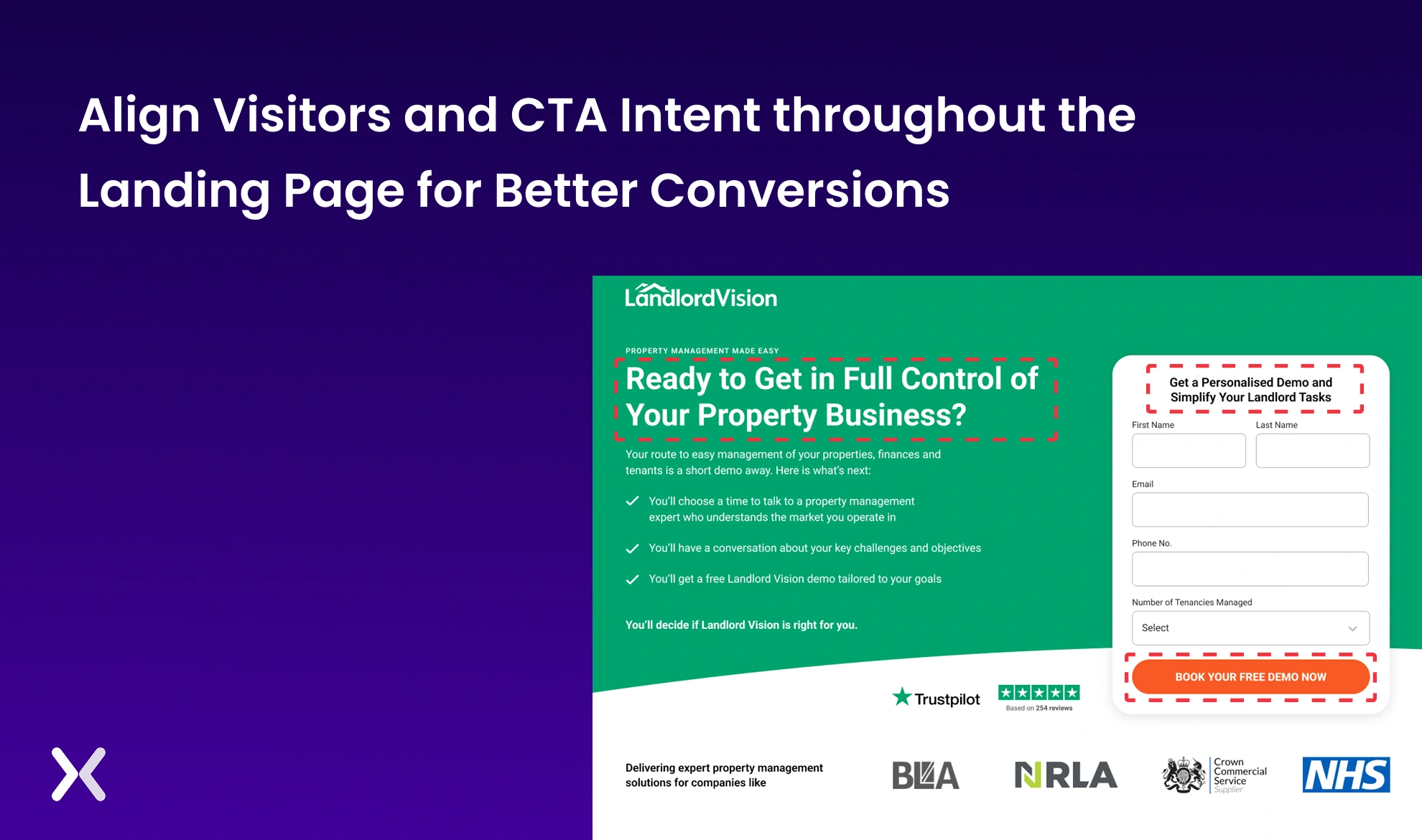
The Landlord Vision landing page has a CTA that highlights their free demo offer, which works exceptionally well. The CTA button’s emphasis on “free” and the color contrast of the orange go well with the background. The CTA is intended to generate middle-of-funnel leads.
Call to action button colors are critical, and it’s the first thing that catches your visitor’s attention, so it needs to be visually appealing. Before finalizing, consider your brand’s color, hue, and color contrast. It is estimated that color influences up to 90% of our purchasing decisions; therefore, you must select the best color for a call to action button.

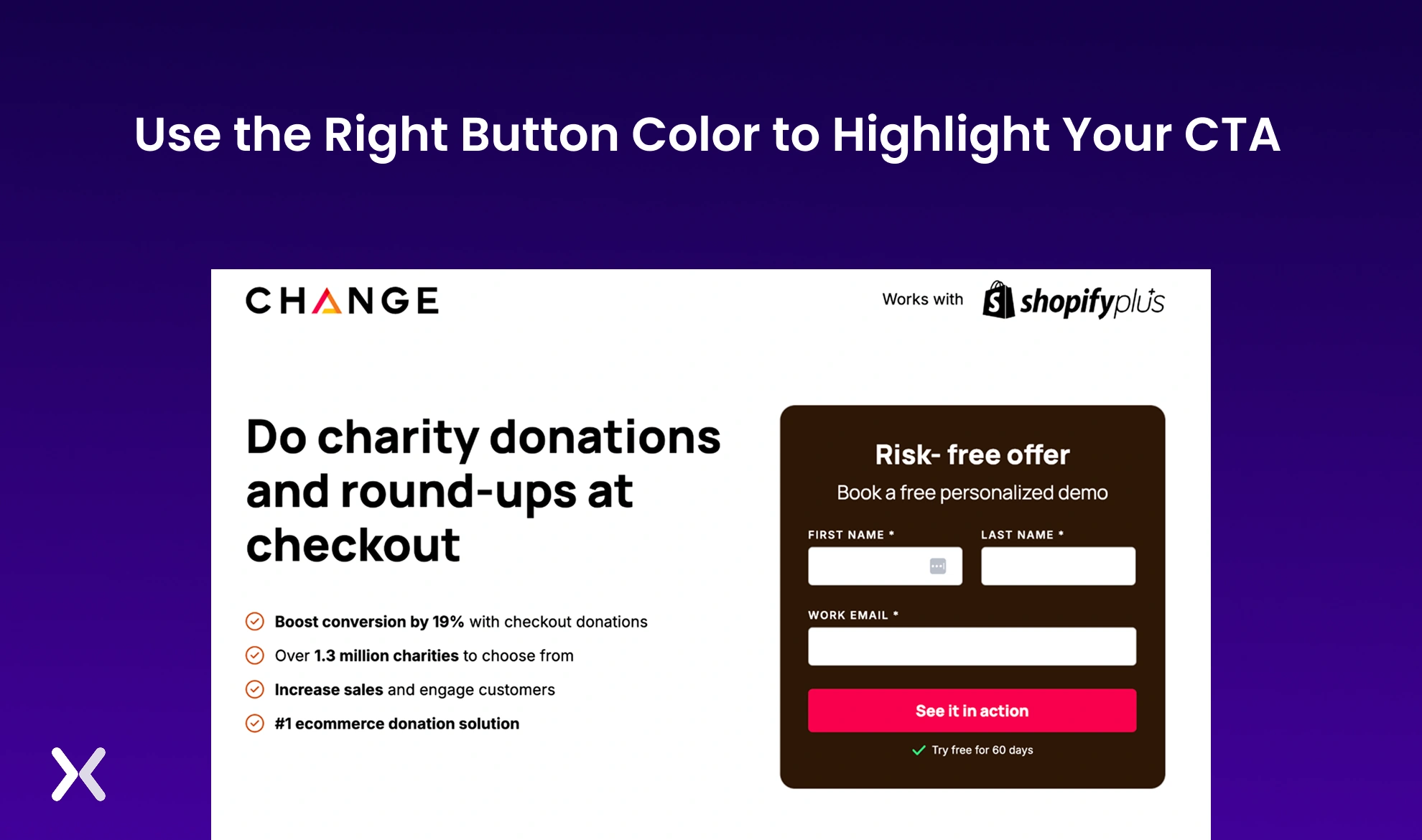
For example, Change’s Landing Page CTA. The red “See it in action” on their landing page contrasts nicely with its surroundings while still looking good amongst the site’s branded elements. Green, red, or any other bright color is a good choice for call-to-action button colors.
In most cases, the deciding factor whether a user will or will not click through are the words used in the call to action button. Keep a few things in mind when choosing your wording.
To begin, ensure the text in your CTA button is easy to read and understand. Although ambiguous or high vocabulary CTA wordings may be appealing, technical jargons are not something that every visitor understands well. Simple wording is the best way to go.
Next, ensure the wording is short but not too short. Your visitors should know exactly what they’re clicking on.
Find suitable words in various languages, just in case your landing page needs to be translated.
If you can, use action-oriented words, as they will be more appealing to your audience.

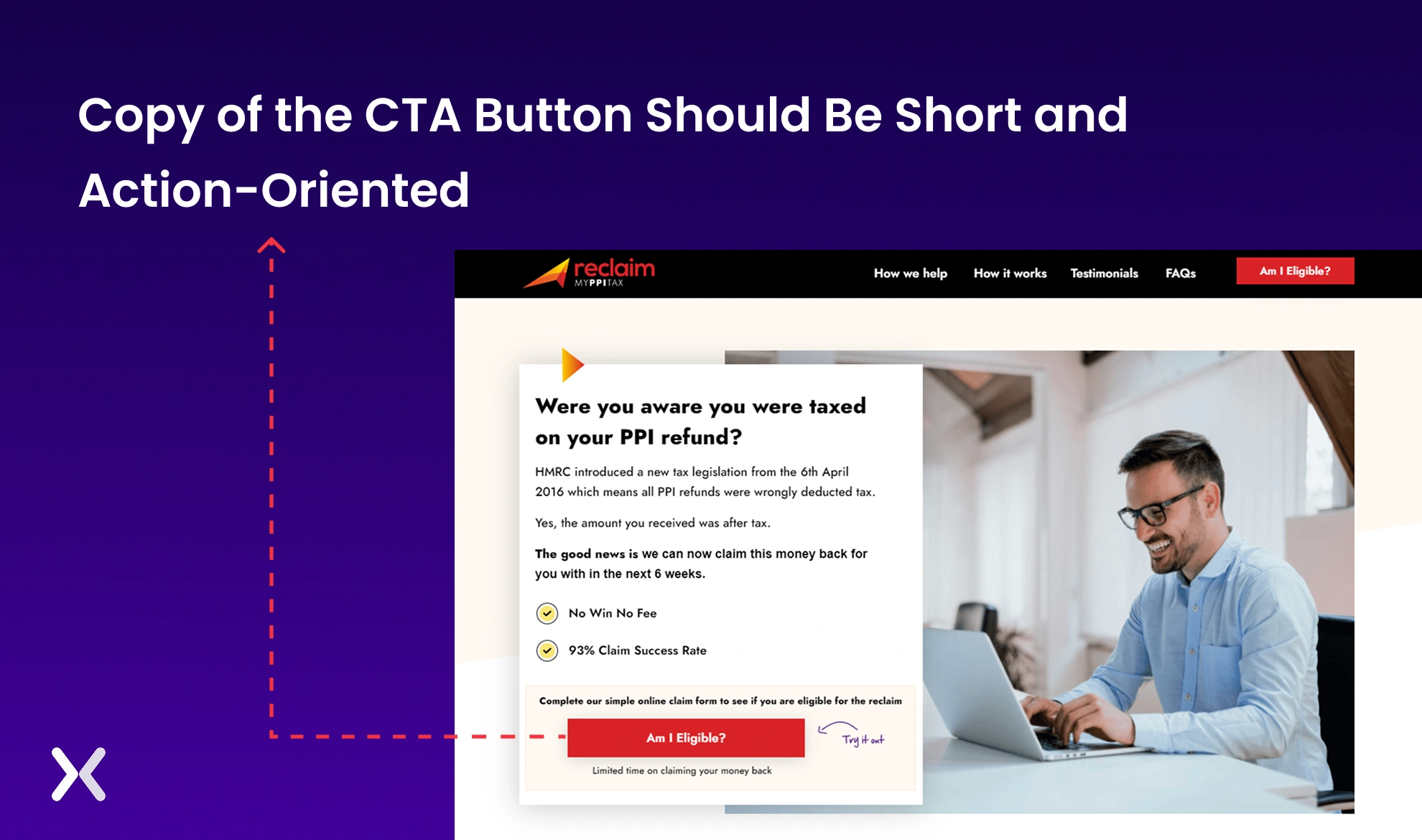
For example, A UK based company has utilised a call to action button text that complements the headline. Most visitors will be curious about their eligibility criteria. Making a test surrounding it and a CTA to point towards it helps prospects who want to learn more.
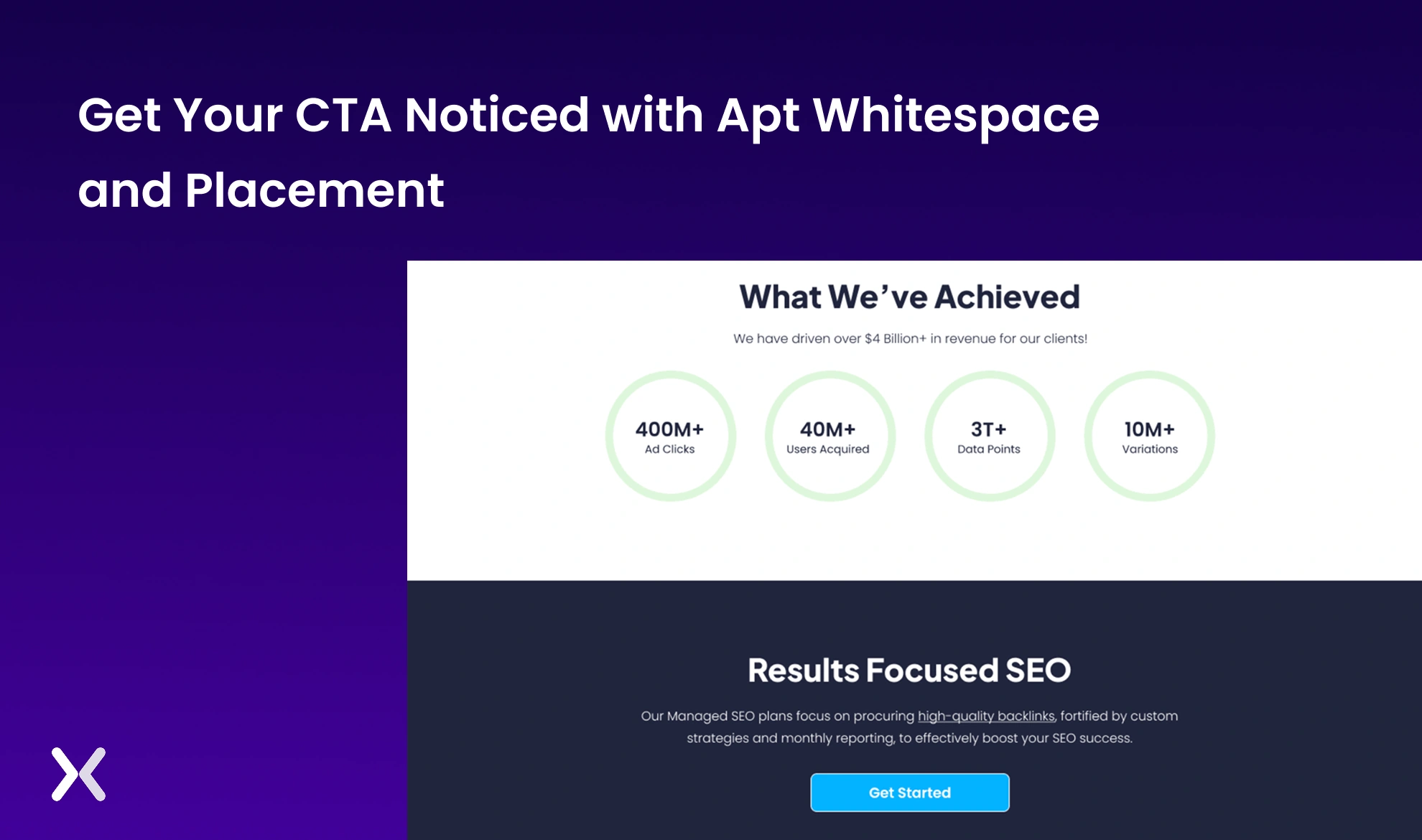
You must ensure that the letters and whitespace surrounding your CTA button are balanced. Better spacing and placement are the most effective ways to make your CTA stand out and be noticed. Look at the whitespaces and overall presentation as you work on your call to action button design to determine whether it is eye-catching or not.

Consider the promotional landing page of OutreachFrog. As visitors scroll down the page, the call to action button appears in the white spaces and after different sections of the landing page. The space around each CTA is adequate, making it easy for users to locate and click on them.
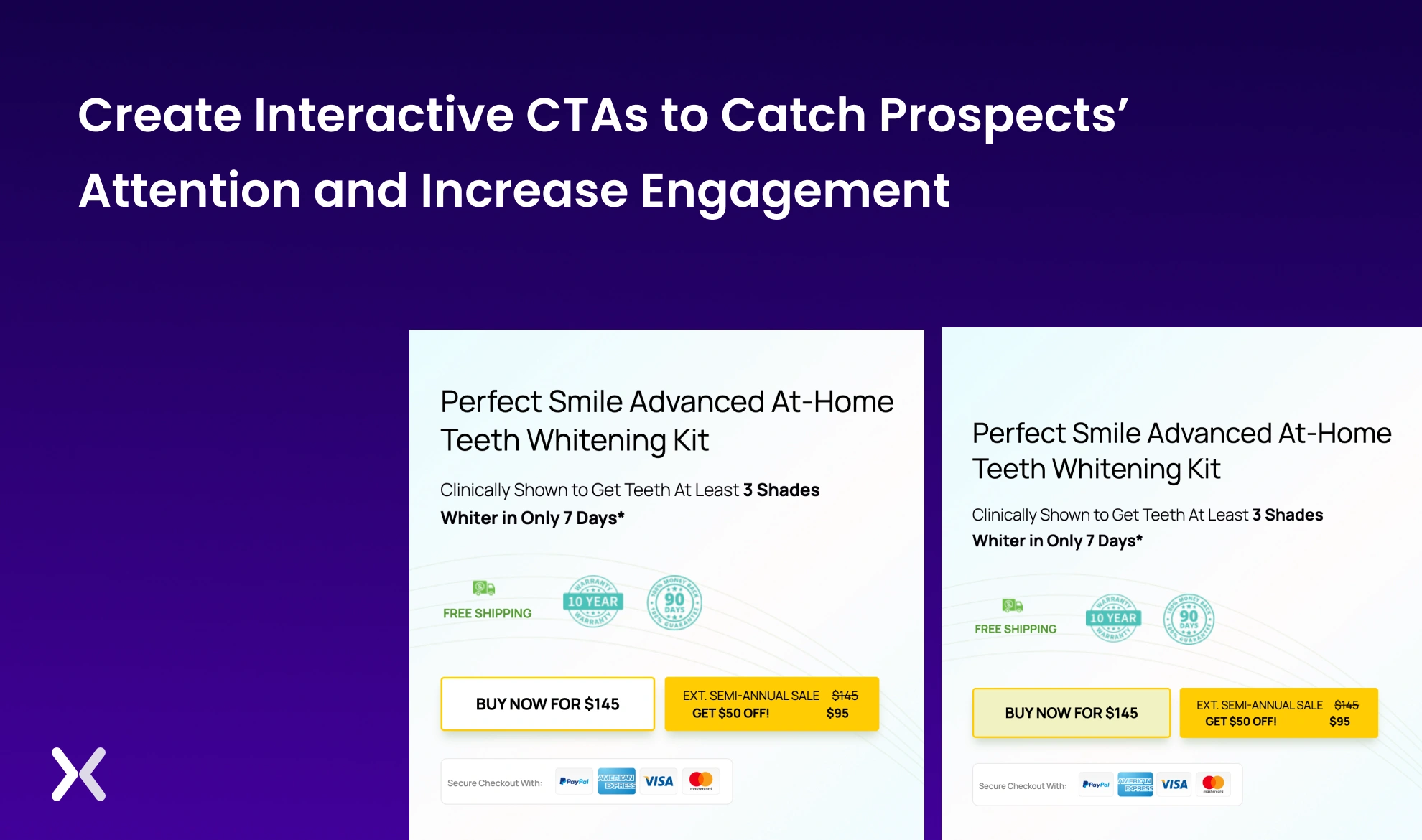
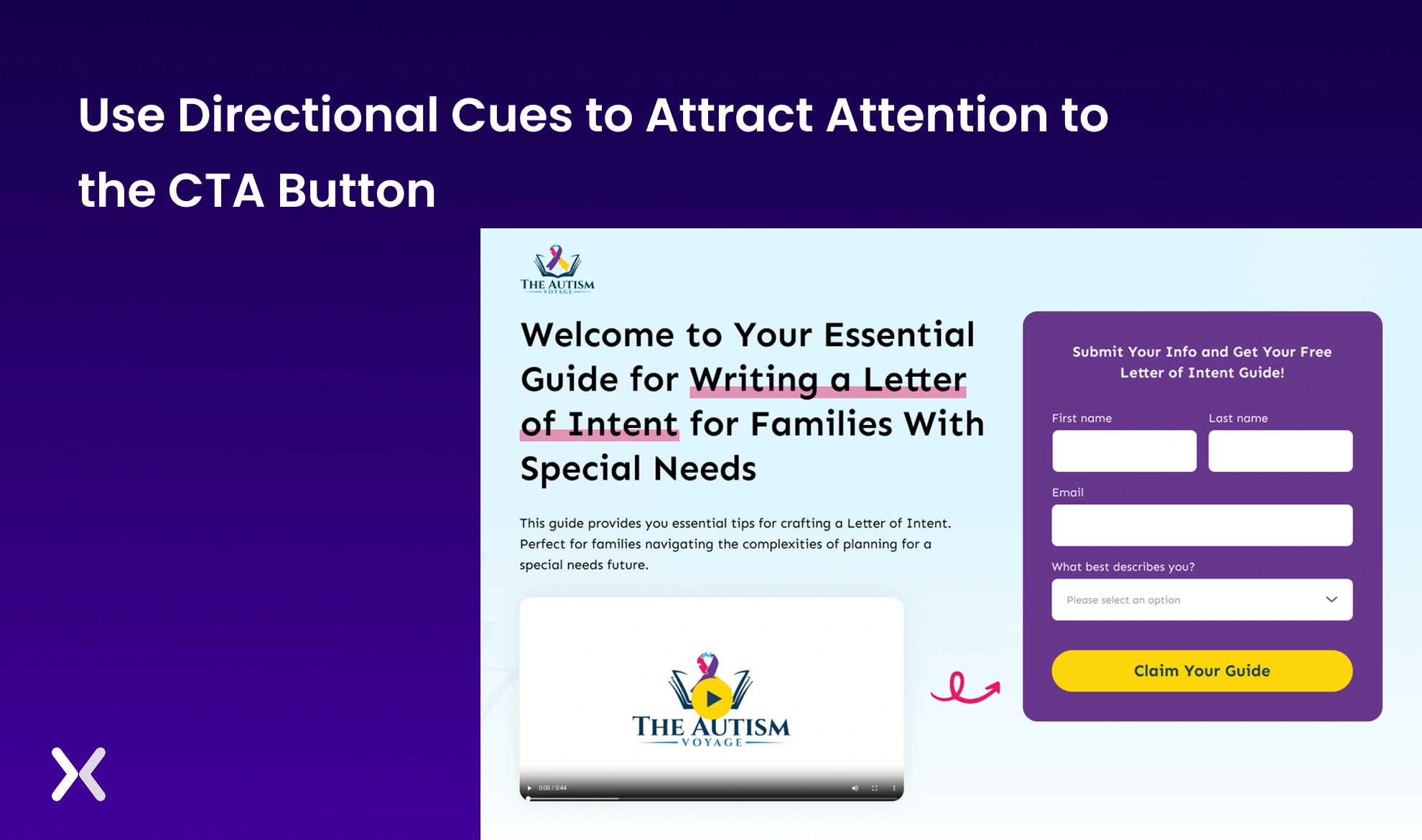
Nothing is more intriguing than a CTA that speaks and inspires marketers’ creativity. Your CTA does not always have to be a boring text or dull button. It can shake, bounce, contain animations, or any other element that adds interactivity. You can also use directional cues to draw attention to your call to action button.

For example, on the Perfect Smile landing page, the bouncing message above the CTA indicates savings, and the CTA copy shows transparency by stating the product’s features. Such effect helps in catching user attention and delivering crucial info to them.
If animations and moving elements do not fit with the theme of your landing page, a neat, simple arrow pointing toward your CTA button can work nicely. In the same way that it has for Anatomic Guide.

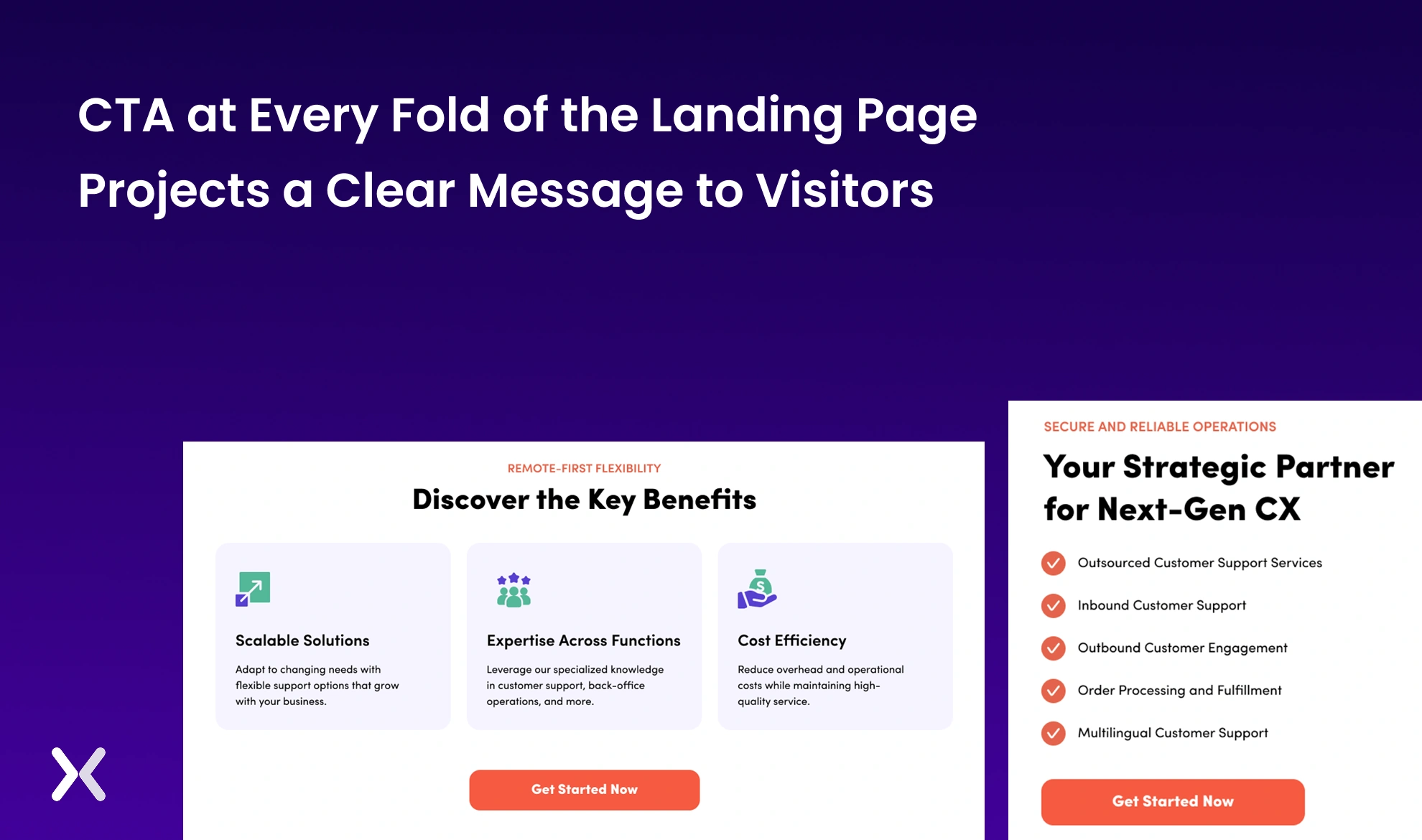
The placement of the CTA button can take time and effort. To begin, you can keep it simple by placing the CTA at each fold of the landing page. The final conversion action becomes clear to the visitor through repeated messaging.

The way PrimeSync has placed the CTA after each fold sends out a repeated message to try out their services, leaving space for users to consider the CTA after each new piece of information is delivered.
Another good example is the DOOR3 landing page, and we can see that there are three CTAs on it.

“Get in Touch” and “Speak to a Specialist” are great different options. They are all designed to entice visitors to take one specific action: contact the company. It’s a unique way to send a repeat message to prospects while keeping the CTA copies fresh at each fold.
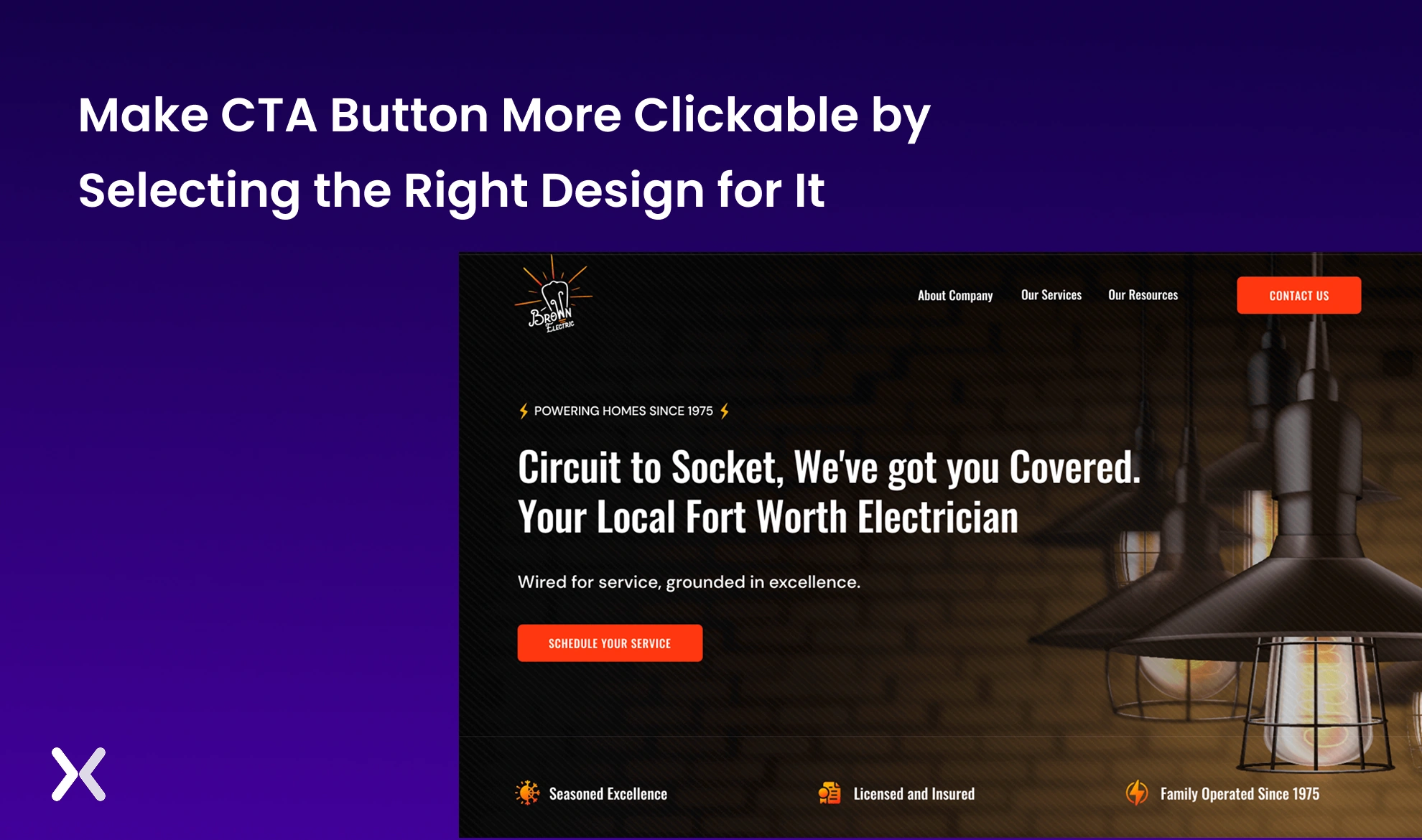
Will you click the call to action text if it appears on a landing page in place of the button? Perhaps you won’t even notice that it is there. A button is required for a call to action. You also need to pay attention to your call to action button design.
Opting for an oval, rectangular, or any other shape that matches the overall design of your landing page will make the CTA button clickable. But ensure that it looks clickable with the help of shadows, outline, and a good color.

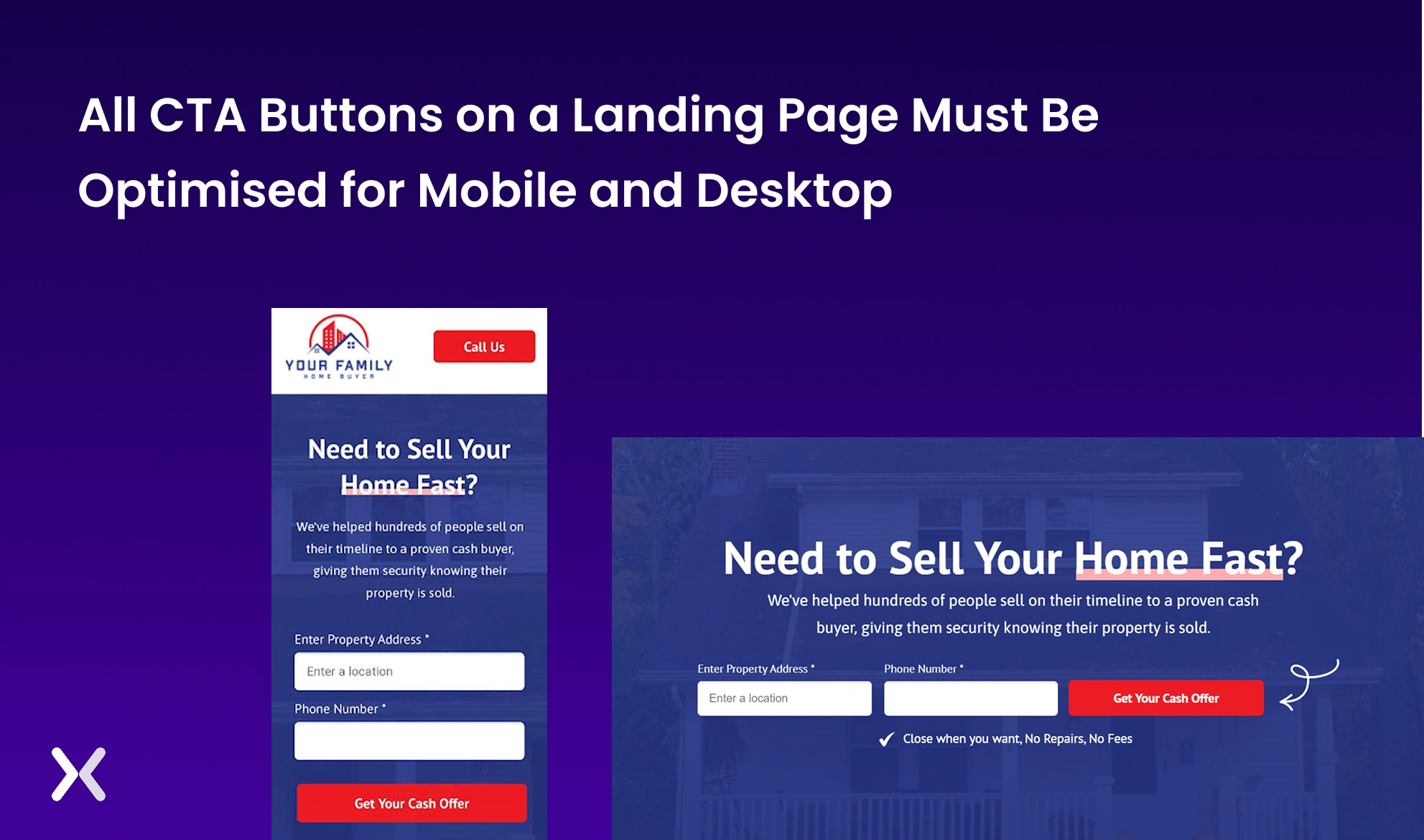
Statistics state that more than 79% of smartphone users have used mobile devices to make purchases and 40% of users who encounter a bad mobile experience switch to competitors.
These figures demonstrate the significance of mobile-friendly landing pages. Not only should your landing page be mobile-friendly, but so should your call to action button design.
What works for desktop users may not work for mobile users regarding online advertising. It should be adaptable depending on the device used to access the landing page.

Your Family Home Buyer’s shrinking CTA button is an excellent example of the right type of landing page that works well on both desktop and mobile.
Often, landing page visitors are persuaded by your offerings but are not yet ready to make that final purchase or sign up for that final subscription. In such cases, a dual call to action button can be an excellent way to increase conversions.
If the visitors are not persuaded to make the final purchase, you can at least convert them into leads by including additional CTAs such as “Try for Free” or “Request a Demo” state long layout landing pages with multiple CTA placements can produce more leads than those with a single CTA above the fold, making this an effective strategy for your call to action button design.

Looking at the example above, the first CTA is appropriate for people who like a more hands-on experience when it comes to SaaS products. It is for visitors who are looking to test and experiment with your tool without much money commitment.
And the second CTA gets users talking who need to use your product for a specific purpose and need to know whether your tool is capable of that. They might click on the second one to learn more about the TheraNest, eventually becoming a quality lead.
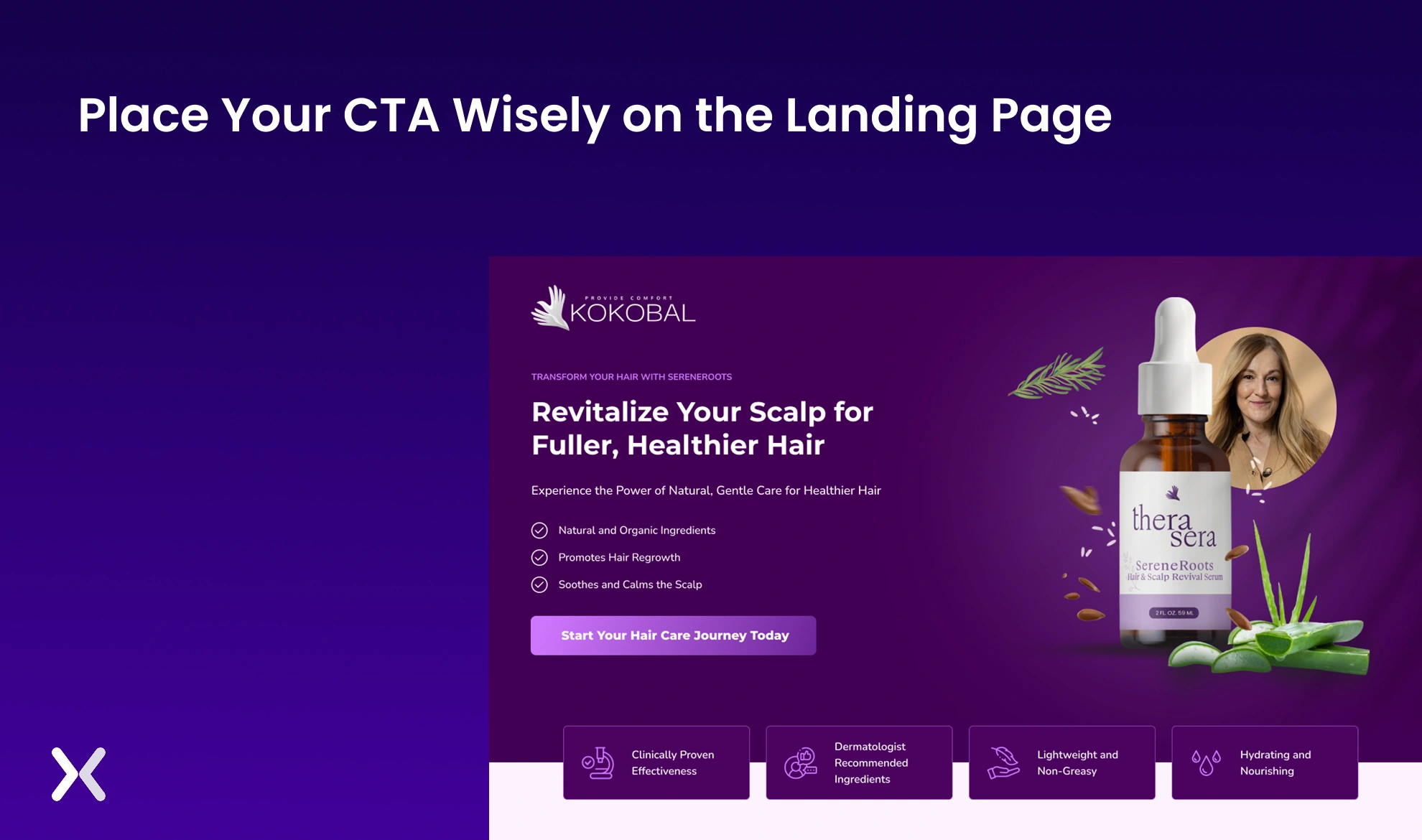
When designing a landing page for a user’s buying journey, you must consider more than just how a user will navigate from one page to the next. You must think about how and where they will stop as they navigate from the top to the bottom of the page.
There are numerous patterns with which people scan text. For instance, one of the most widespread reading patterns is the F-pattern. You can position your buttons in your visitors’ line of sight by anticipating where their eyes will travel on the page.
Additionally, headers and images gather attention immediately. You can place your CTA button around them to get visitors to think about your offer.

For example, when you visit Kokobal’s landing page, the first fold prominently displays the call to action button. The precise wording draws attention to it. And as you scroll down, you’ll notice CTA buttons right at the bottom of the fold, grabbing your attention and compelling you to click on them.
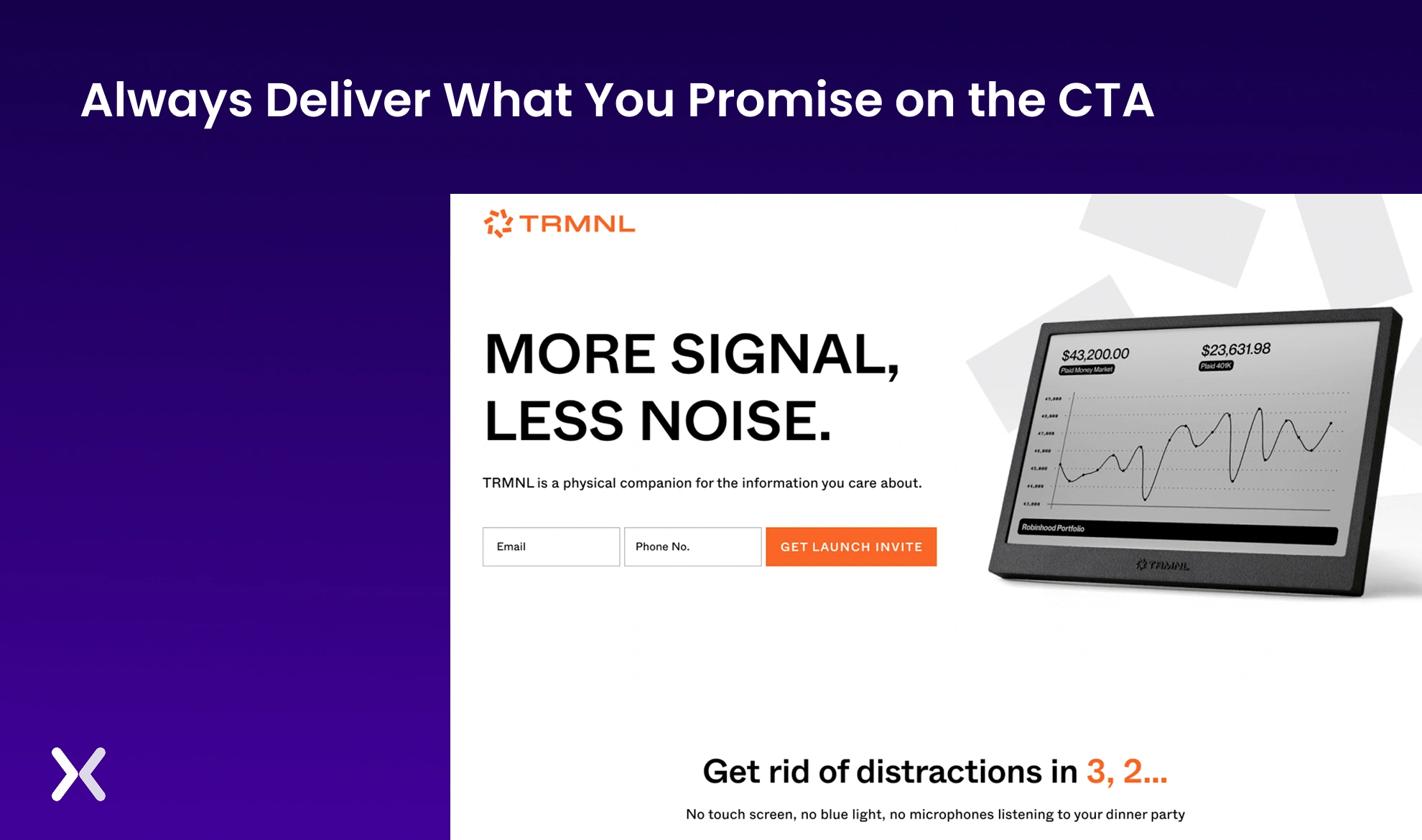
Ensure the visitor receives precisely what you promised when they click the call to action button. If you provide more details or information, visitors might get bored and stop reading, which would raise your bounce rate. As CTAs always point towards an action, always ensure that visitors get to the right page or form to complete the action after clicking the CTA.
For example, the “Get Launch Invite” CTA on TRMNL’s landing page ensures users know they are ready to become a part of the tool’s launch and they have been added to their waiting list.

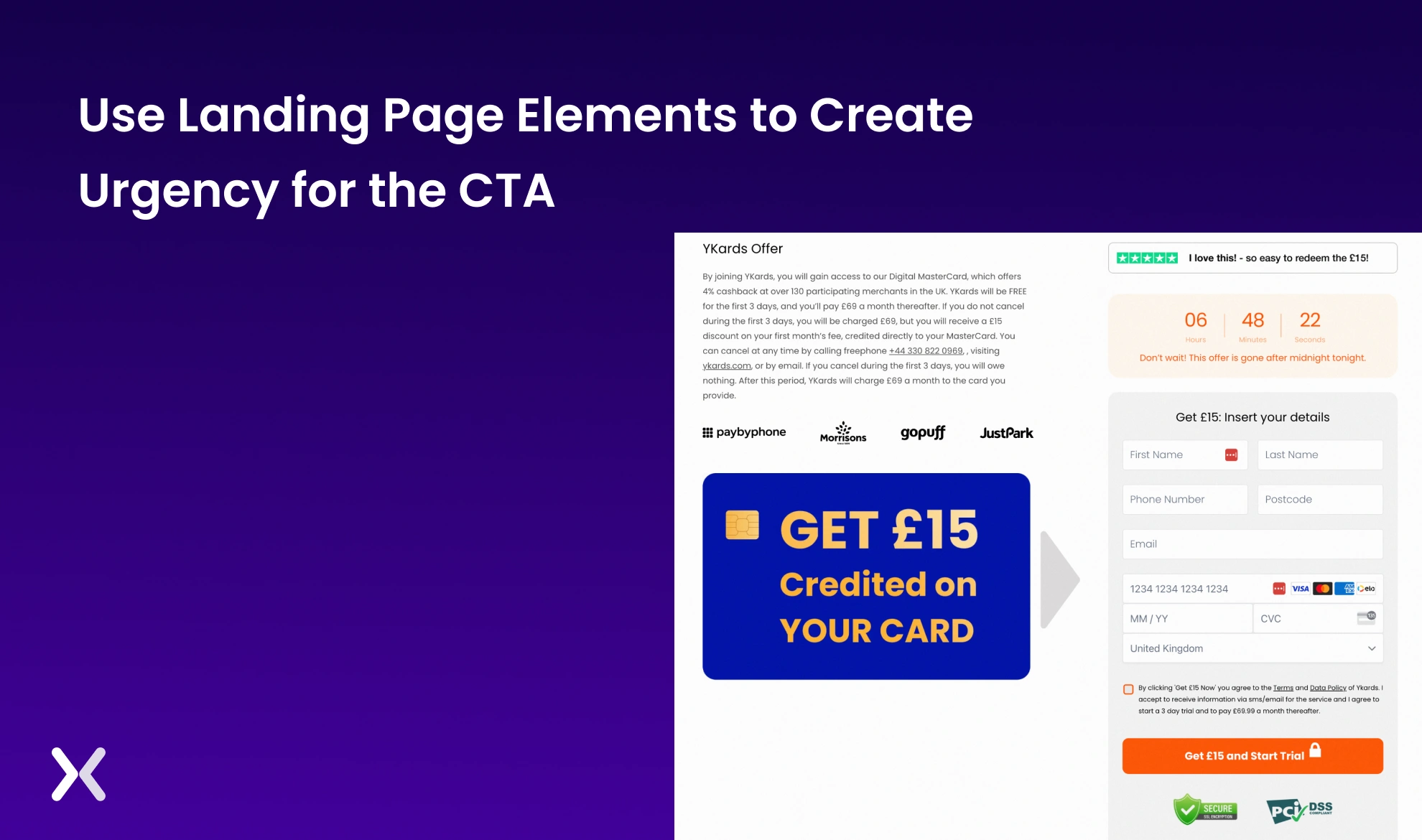
At any point in your call to action button design, you must not forget that visitors’ time is limited and they will be only there on your page for seconds or minutes. One of the best ways to make a call to action button serve its purpose is by creating a sense of urgency in users.
Use phrases like “Don’t wait! This offer’s gone by midnight” to encourage visitors to take the desired action. Also, the counter adds a nice touch to such landing pages.

Because of the limited time, along with the register CTA button on the landing page, interested prospects are most likely to register as they might feel compelled to do so due to urgency.
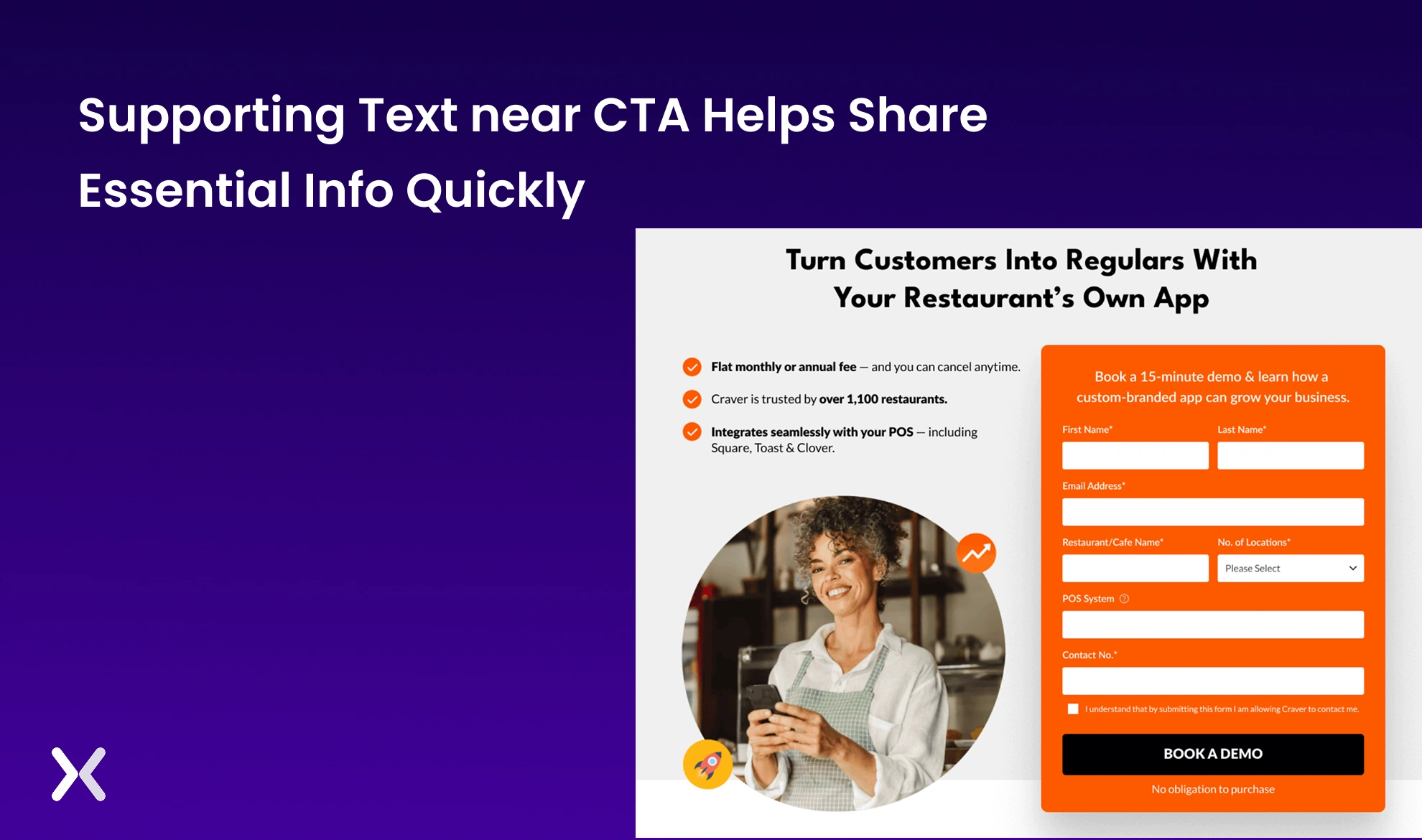
In some cases, including an additional line alongside the call to action button can help increase its effectiveness. It is an excellent method for filtering leads and sending a clear message about your offer.

For example, in the above landing page, the landing page is surrounded by “No obligation to purchase” and a consent tick box. This not only helps win user trust but also encourages them to convert.
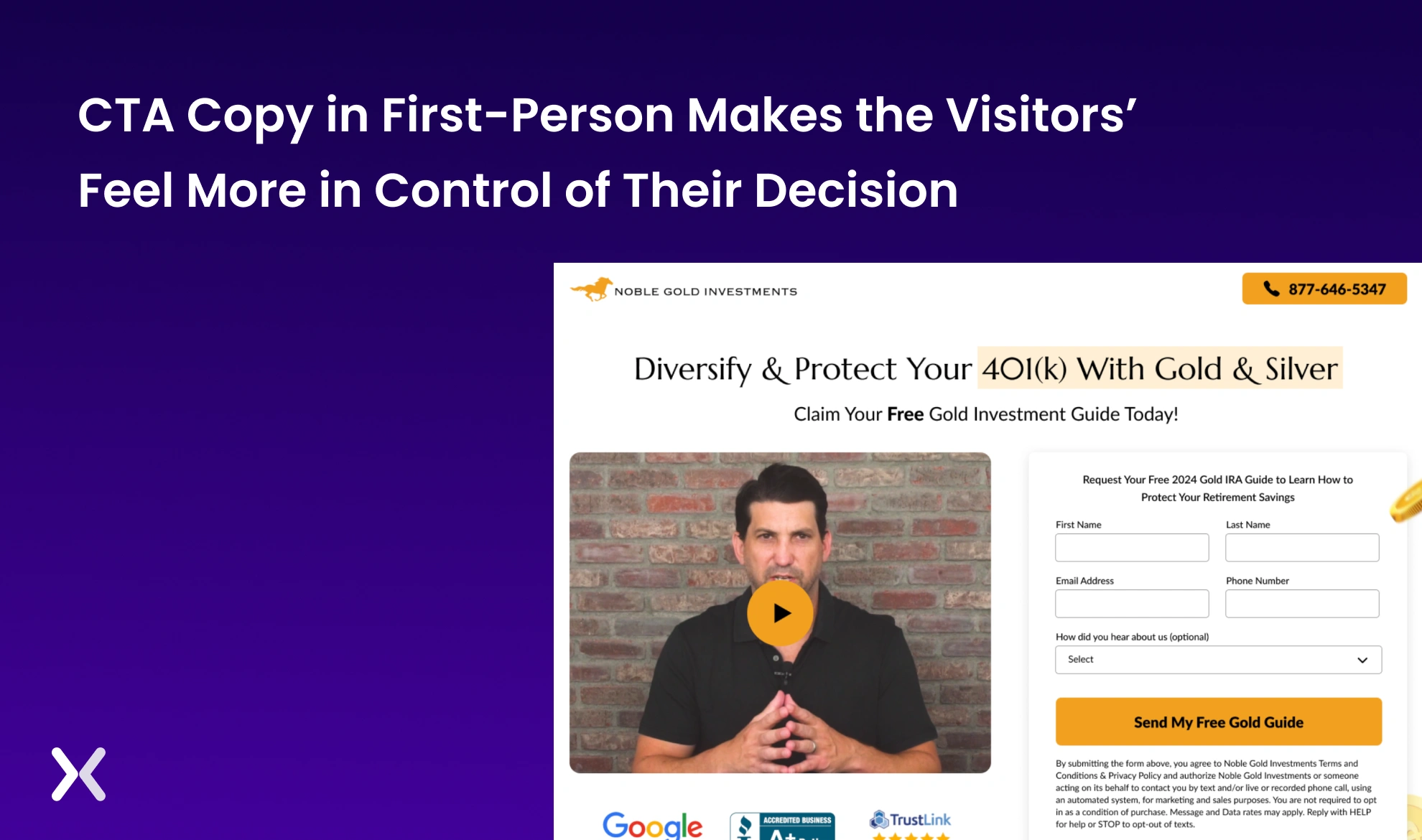
You want your reader to feel in control of the process, whether you’re asking them to buy something, share personal information, or learn more about your company. The first-person language emphasizes that it is their choice whether or not to click.

If you look at Noble Gold Investment, the call to action button says, “Send My Free Gold Guide.” This immediately establishes a personal connection with landing page visitors and sends the message that they are in charge.
Heatmaps are ideal for determining whether your CTAs are in the appropriate location because they show you where most of your visitors are engaging. In the beginning, you can use the two most widely used heat maps to establish the right placement for your CTA button.
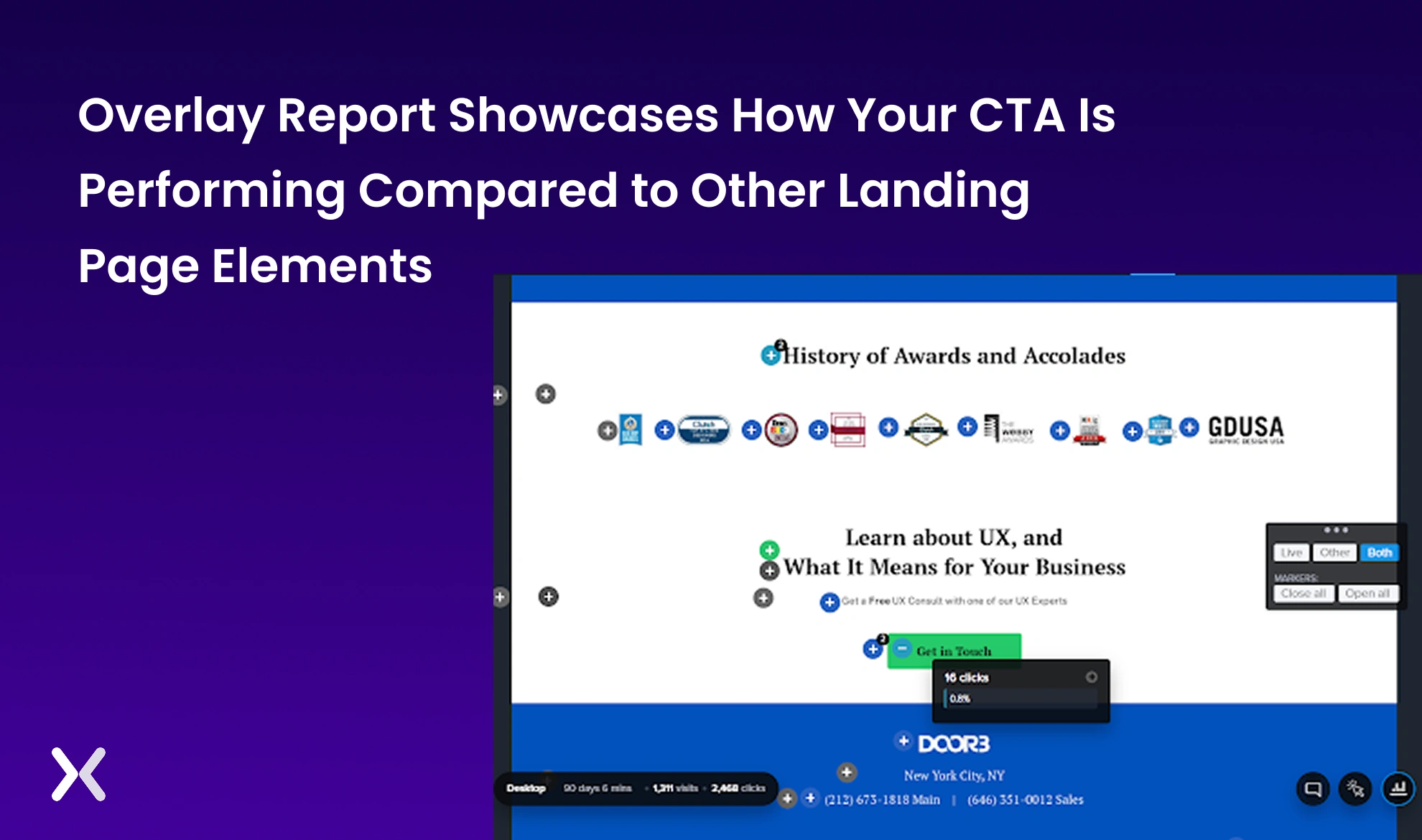
- Overlay Report It displays the number of clicks on an element with a plus sign next to it. You can see which elements users are clicking on and which should be removed. For example, in the below overlay report, we can see that the CTA button has 16 clicks. The 0.8% represents the share of CTA clicks from the total number of clicks a landing page received.

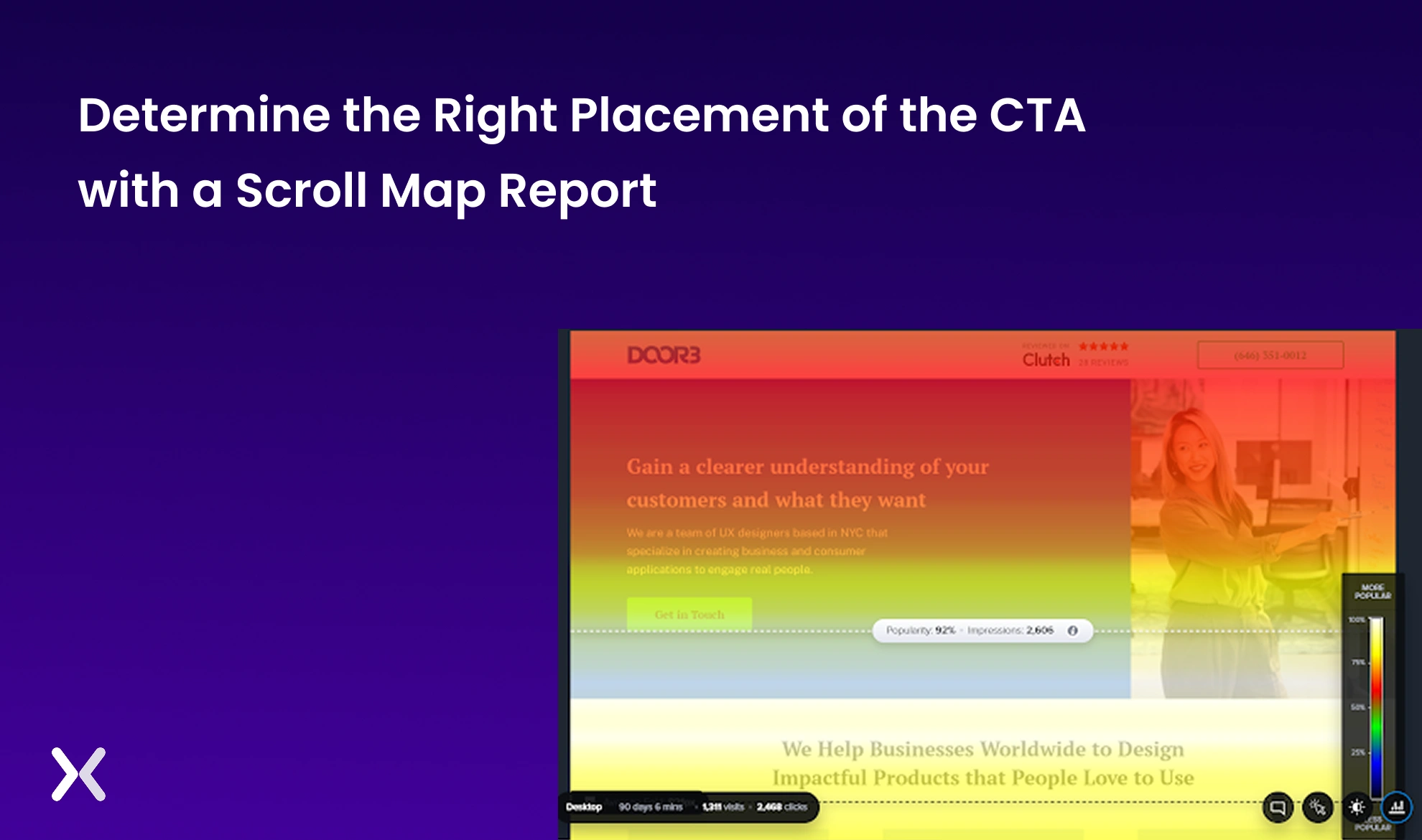
- Scroll maps
This displays the most visited area of your landing page and the amount of scrolling each visitor has done. You can find out what the visitors are interested in, the ideal length of the landing page, and other metrics to help you position your call to action button so that it catches the visitors’ eyes and leads to conversion.

Why Use a Strong Call to Action Button on Your Landing Page?
Being a small part of the landing page or your online advertising, the call to action button is an element that many marketers often overlook. After putting efforts, time, and resources into designing landing pages, marketers tend to use commonly used and boring CTAs, or miss out on the right call to action button design, assuming that they will work well for them.
Without a strong CTA, visitors’ attention will be immediately diverted as they have numerous other options. Therefore, a strong CTA is an essential component that can aid your multiple objectives-from awareness to purchase, from lead generation to increasing sales. The right CTA works wonders for businesses.
So, how do you create a compelling call to action button? We’ll show you the 15 best approaches. But before we dive into that, you need answers to these two basic questions.
You must first establish your ultimate goal. What do you want visitors to do when they land on your page? Do you want them to share their email? Or do you want them to buy something?
Whatever your goal is, it should be brief and to the point. If you bombard visitors with a lot of information and options, they will become overwhelmed and most likely bounce back from the page. Knowing your goal will help you focus on creating a compelling CTA. If you know exactly what you want your visitors to do, the CTA will reflect that.
Before you can build a landing page that converts well, you must first comprehend your audience. What will they be looking for once they see your advertisement? What are their needs, wants, fears, or other needs?
Remember, the easier you make it for them, the more likely they will convert. Once you thoroughly understand them, all that is left to do is focus your marketing efforts on creating an effective call to action button.
To turn visitors into customers, you need to make the next step obvious and easy. One of the most important elements on any landing page is the call-to-action (CTA) button. It plays a key role in measuring how well your page performs and how effectively your message connects.
From the call to action buttons to the landing page copy, Apexure can assist you in creating conversion-focused landing pages. With the perfect concoction of elements specially chosen for specific target markets, we support brands and their marketing goals through excellent landing pages. Contact us today!
Apexure has 100+ blog posts on landing pages? We have shared everything, from creation to testing, analysis to optimization. Check it out before you build your SaaS demo landing page.
Making landing page on your own with just examples can take a lot of time. Get the help you need from our experts. Book a call and one of our experts will contact you soon.
Check out our landing page portfolio to discover conversion-friendly landing page elements that might. Filter your industry and check which landing page design is trending.
It guides visitors toward your desired goal, such as making a purchase or subscribing.

Related Articles:
Drive More Sales or Leads With Conversion Focused Websites and Landing Pages
Get Started
In today’s fast-paced digital world, having a responsive website is no longer just a nice-to-have, it’s essential. Whether...
As artificial intelligence continues to evolve, businesses are finding innovative ways to enhance their marketing efforts. One of...
Get quality posts covering insights into Conversion Rate Optimisation, Landing Pages and great design