FAQ page design, inclusive of FAQ sections, is essentially the lifeblood of the e-commerce industry. With the missing element of physical touch, the value of an entire space dedicated to answering the most common doubts in consumers’ minds is nothing short of genius.
Therefore, it is not startling to state that FAQ sections are vital to many landing pages. While a FAQ isn’t required for every landing page, if you’re selling something, offering a service, or providing information on a complicated subject, it may make things a lot easier for your visitors.

There’s no one “right” design method for FAQ design best practices since the format of an FAQ varies considerably from site to site. There are, however, some essential things to remember. To keep it simple, memorize it this way: FAQ. - Focus on information, Assist visitors through interaction, and Question the status quo!
What must finally be remembered is why we need FAQ sections on landing pages. Your FAQ section on a landing page isn’t just there to address common questions about your business. That’s only part of it.
The natural beauty of knowing when to use FAQ on a landing page lies in the fact that it can be a practical addition to your landing page design that serves several functions if done right. For example, here are a few of the benefits to support the argument:
You are taking care of any concerns about purchasing that your product page copy doesn’t explicitly address.
Considerably improving SEO.
By openly answering common inquiries, we can relieve some of the pressure on customer service.
Customers will be delighted if you respond to their questions in a creative way. It becomes easy to prevent consumer complaints and poor reviews by being proactive.
You can successfully earn your potential consumers ‘ trust by demonstrating product expertise and clarifying your business model.
If you feel like you’re not using your FAQ section to its fullest potential, here are some of the questions you should be asking to get the most out of this often-forgotten section of most landing pages.

The Frequently Asked Questions (FAQ) portion is a section of your landing page where you solve common concerns, questions, and objections that customers bring up. It’s the go-to destination for answering specific questions about your product or business operation be it related to free trials, demo booking, deliverability of services, etc.
When used appropriately, your FAQ section can help customers at all stages of the buying process, whether they’re in the research stage and want to know how you source your products or an existing client who wants assistance resolving a problem.
Following FAQ best design practices allows you to create something unique. Introducing the FAQ section mitigates the overall agitation of acquiring online—and that goes a long way in obtaining on-the-fence clients to get from you.
Creating the best FAQ page design is like playing a very dicey game; it all ultimately depends on the digital marketer’s objective and matching the consumer’s psychology. This can either be a distraction or an asset, relying heavily on how you choose to execute it.
Nonetheless, as marketers, it is our vocation to ensure that it’s the latter. Here are several clues that indicate it’s time to include a great FAQ page design as part of your landing page to make the selection much easier:

Consumers email you with identical questions on an ongoing basis, so it’s best to handle them in public and prominently.
You’ve created or intend to build content/landing pages so that you can connect to extend the journey from query to transition.
Your merchandise/service/enterprise raises doubts and concerns best handled straightforwardly.
The previous point is critical as a good FAQ page design introduces an extraordinary opportunity to handle worries immediately and remove obstacles on the pathway to purchase.
It is of tremendous significance to recall that the FAQ page design, arrangements, and attributes all rely on the number of questions and extent of the content you plan to have in the first place. We would suggest you consider designing the container with the content in mind. Not unlike most marketing questions - it depends.
To follow FAQ pages’ best practices and examples, you must break the problems down into components and solve each issue.

The foremost way to address this is by thinking about it from a fresh perspective. FAQs are objections you need to overcome, and they could be as simple as “Will this work for me?”
The mundaneness of the questions could range anywhere from questions like “If my business suffers a loss after I’ve hired you, will you compensate me.” or something weird like “Can ladies above 50 attend your workshops?”
Maybe you’ve come across absurd (yet genuine) questions that you are tired of answering repeatedly. This is where FAQ sections on landing pages can be life-changing.
In, this case, list each of the reasonably usual objections you obtain from your perspectives and convert each one into a “Frequently Asked Question” (FAQ). More often than not, the following objections are regularly encountered by business owners and sales staff. Reviewing them and using the protest to formulate your response would benefit you.
You want to take the top 3 things that keep people from giving you money. And put that at the top of your customer FAQ. FAQ design examples will teach you about what and what not to include in your FAQ page design.
One of the very primary things to do is to examine how to tactically lift the correct questions to teach customers concerning your products. The main goal is always to create demand. Consider taking a look at some existing FAQ design examples.
If you don’t have emails or consumer help tickets to use as a reference point, you could check out competitors’ FAQs and product reviews for your items or items in your niche. Make clever use of the ubiquitous resources on forums like Reddit or Quora to see what types of questions people ask!

To track clicks and observe which questions are getting the most attention, add Hotjar, Lucky Orange, or Crazy Egg to the page. Even if they don’t leave the website, these tools provide you with “click heatmaps” showing where visitors click. You’ll notice that some queries are asked more frequently than others, and some questions never get asked. Based on the data, do the following:
Try rephrasing questions that aren’t getting any traction.
Move the popular questions to the top of the list.
Get rid of (or move down) the questions that rarely get any attention.
Add additional questions to the mix!
In provisions of FAQ pages, “the more, the merrier” is a delusion. Good FAQ design examples teach us otherwise. The presence of too much text can genuinely conclude to be too bewildering, making readers to have to explore for the solution they need. This is not ideal for landing page optimization since the ultimate goal is to capture the consumer’s interest and not drive it away.

Remember, rather than writing long and eloquent paragraphs, it’s best to be straightforward and brief when providing answers.
With so many FAQ page design best practices, it can also be tedious to list all the questions randomly. This could be frustrating for customers who have more than one related question regarding a single topic.
Thus, it would prove helpful if you divide up questions into overarching topics, such as products, security, and billing. Doing this will ensure a smoother flow of questions and avoid confusion in the long run.

How your users interact with your FAQs is of vital importance. A poorly designed or unfriendly interface with FAQs defeats the efficiency of the problems it solves. It would help to think through the way your visitors will use the information you present and make it as easy as possible. Use FAQ pages’ best design practices and examples for further inspiration!
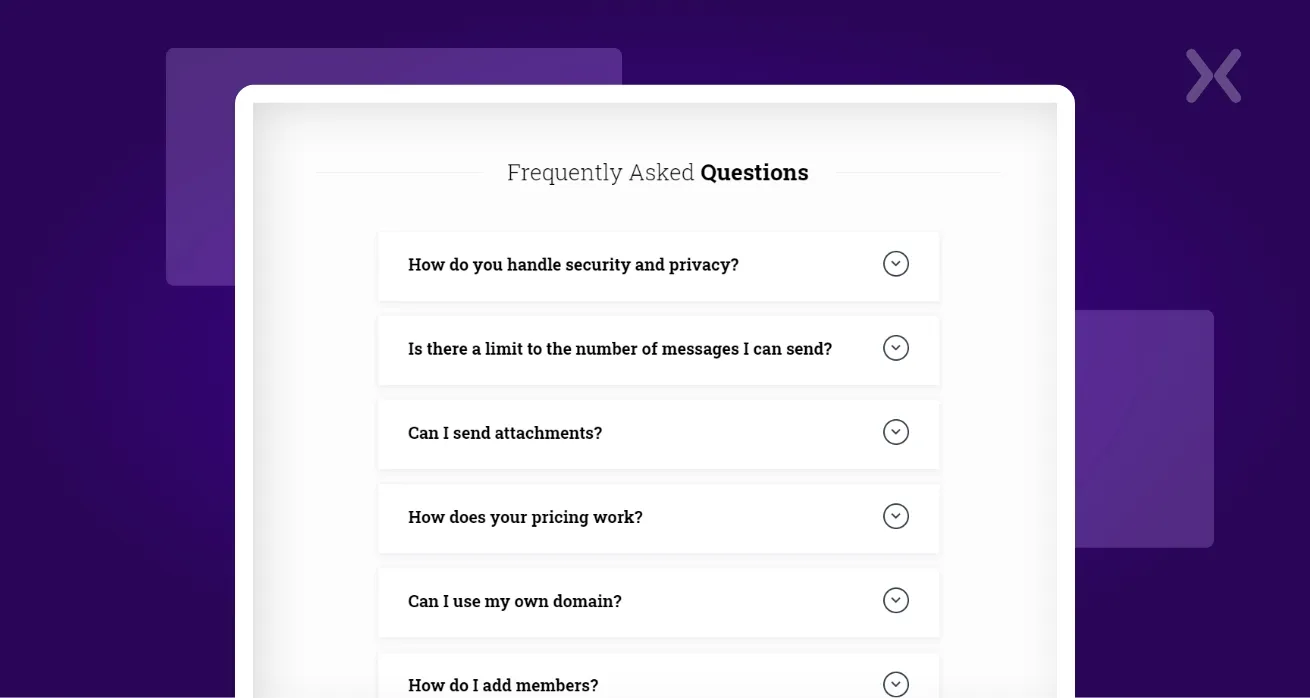
There might be instances where you have furthermore than eight or ten doubts in your FAQ or if the replies to those questions are more than a paragraph each. During such times, it’s indeed a good idea to list your questions instead of showing the responses directly under them. This way, the content will seem much more scannable.

There are two ways to go about making clickable questions.
The introductory way is to list your questions right at the top and place your answers separately at the end. It will help if this action is carried out with anchor links to connect the questions to their corresponding answers. This is an excellent method to use if you don’t want to deal with JavaScript.
The other trick that businesses can use is using JavaScript to hide the answers. When a visitant click on a question, the answer will appear directly below that question. Some designers animate this (with an accordion or slider effect), while others have the answer appear, making the other questions jump down.
The downside with FAQ sections is that it is easy to go overboard with the questions. It is crucial to remember that FAQ pages are a primary support choice for buyers looking for an immediate response to a swift question or problem.
Digital marketers should never use it to replace your knowledge base or your complete support crew; instead, B2B companies should enhance your existing help channels as a lightweight resource.

One of the best ways to understand how you can incorporate the correct FAQ format in your landing page is by looking at the best FAQ design examples. Here are a few of the FAQ inclusive landing pages designed by us:

Debt Guru’s FAQ section has a blue color scheme that aligns well with its branding. The landing page features questions. Once you select the drop-down menu, it discloses the answer to the question. Since there are only seven questions in total, the questions are placed on a list.
With such limited space, it’s crucial to be genuine to your brand, which this page does exceedingly well. Among the FAQ Page Design Best Practices, Debt Guru uses a clear and concise presentation of its FAQs, and it helps them avoid confusion and directs customers exactly where they want to be.

The landing page design you see above helps visitors become better informed about your brand and the problems you solve. If you pay closer attention, you would note that the questions are specifically related to their product and audience and formatted with drop-downs.
Their FAQ section is so precise that they have identified their customers’ top objections. They have achieved the FAQ Page Design Best Practices epitome by prioritizing and answering these questions and complaints.
Finally, the critical thing to remember is that your FAQ shouldn’t be a crutch for lousy design and boring content. Instead, it should be an opportunity for educating your customers and providing them with valuable information.
At Apexure, we start with in-depth research on what your customers want to know. Then, organize those questions and answers to make sense for your business structure. We strategically design FAQs to add value in different ways, from reducing the burden on customer support to alleviating purchasing anxieties. Contact us today!
Related Articles:
Drive More Sales or Leads With Conversion Focused Websites and Landing Pages
Get Started.png)
In today’s fast-paced digital world, having a responsive website is no longer just a nice-to-have, it’s essential. Whether...
As artificial intelligence continues to evolve, businesses are finding innovative ways to enhance their marketing efforts. One of...
Get quality posts covering insights into Conversion Rate Optimisation, Landing Pages and great design