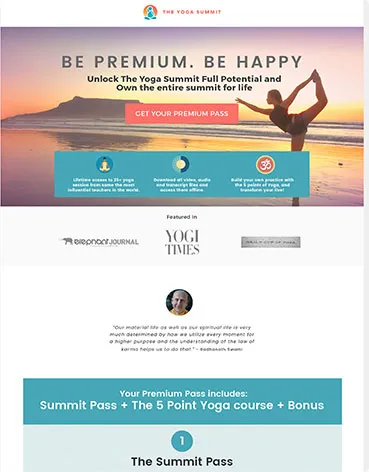
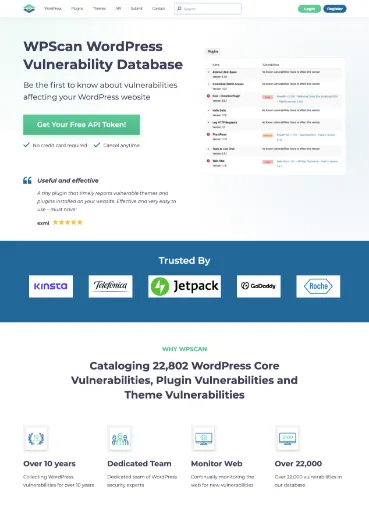
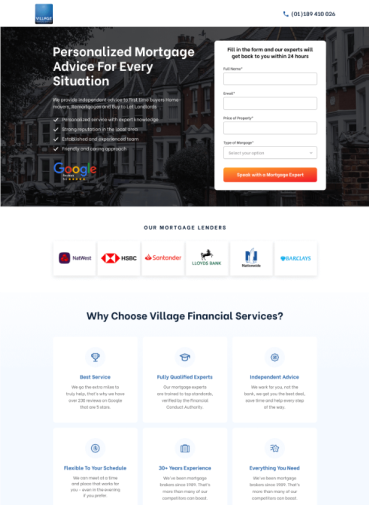
Our WordPress Landing Page Gallery









Factors which you can use to increase sign-ups / conversions on your WordPress Landing Pages
No Distractions
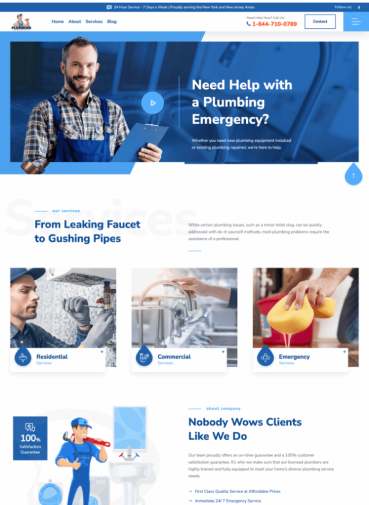
When building a custom landing page in WordPress, you should use a template that removes the top navigation and footer links. You don’t want your landing page to have the same header and footer as rest of the website. The same applies to any sidebar or widgets which might be part of your default page template.
Sticky Header/Footer
As WordPress developers have full control over the codebase, we strongly recommend a sticky header/footer. For mobile, you can use this space to include your Click to Call Buttons. Research from Google highlights 42% of searchers have used click-to-call to contact a business.
Full Responsive
One of the major benefits of using WordPress for landing page design is the ability to define custom CSS for different screen sizes/types. As a marketer, you could segment your audience by device type. Compared to Unbounce, which doesn’t support tablet mode, WordPress on other hand is super flexible.
Integration
WordPress offers a vast selection of plugins which developers can use to capture leads and pass them on to other plugins. For E.g. a lead capture form could be integrated with the Contact 7 plugin or services like MailChimp or Zoho. The possibility is endless.
300+ Happy Customers